Today we’ll talk about setting up custom page load goals in Adobe Target Standard without limiting yourself to the out-of-the-box functionality. The problem I was having was that sometimes a page will load and the URL will persist. Sometimes it’s through AJAX or other times it just by nature (set by cookie, for instance). I needed to trigger a goal on page load. Naturally, there’s nothing in Adobe Target Standard’s documentation that shows you how to do this (you have to look in the Target Advanced section).
So here’s how you do it.
Step 1: mboxCreate(‘[some name]‘);
Paste that code on the page where you want to fire the conversion. That “[some name]” can be anything you want. You can ONLY load mboxCreate on page load. Keep that in mind when you use Adobe DTM to deploy this tag – it has to be a Page Load rule that executes at the Bottom of Page:
Step 2: Load the page with the mboxCreate.
This executes the JavaScript and tells Adobe Target that a conversion happened.
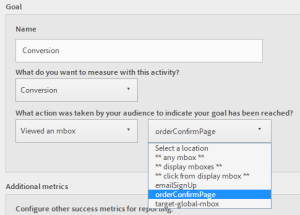
Step 3: Wait a minute and refresh the conversion page in the Target Standard interface.
You should see your conversion label pop up in the list. Sometimes it takes a few minutes to propagate. Simple solution to a common problem. Hopefully this helps you out!


Jim, thanks for this helpful blog post, it answered the first half of my question. I’m wondering if you can point me toward the answer to the second half. How would you go about displaying the new mBox you created after a specific user action is taken? For example, when a user successfully submits a form on our page, we have a js callback function that fires. Can we add the mbox to the page at that point, and trigger the goal by doing so?
Hey Gabe – Absolutely. You have a few options. The easiest option would be to drop a Direct Call Rule with the mbox code into the callback function. Another option would be to use the dispatchEvent() method and use an Event Based Rule with the “Custom” trigger type. Adam Haining wrote a great article on this event type: http://www.disruptiveadvertising.com/analytics/adobe-dtms-new-custom-and-pushstate-hashchange-event-types/