Last Update: 8/24/23
Adobe Launch’s (now Adobe Data Collection Tags) Rule Conditions section enables users to apply constraints to event triggers. For instance, it might not be in one’s best interest to load a conversion pixel on every page. The rule needs to be more specific. That’s why we use rule conditions! Remember that this is the condition that validates your rule “IF” statement. IF the events and conditions return true, then it will take an action.
Before we get into rule conditions, it might be in your best interest to check out some of my other Adobe Launch guides:
Adobe Launch Cheat Sheet
Adobe DTM vs. Launch
Data Elements Guide
Adapters vs. Environments
Rule Events Guide
Additionally, there is a handy reference guide provided by Adobe. It more/less covers the stuff below. My goal with this article is to talk more about practical application and add details where I think some are missing in this reference guide.
Table of Contents
Rule Conditions
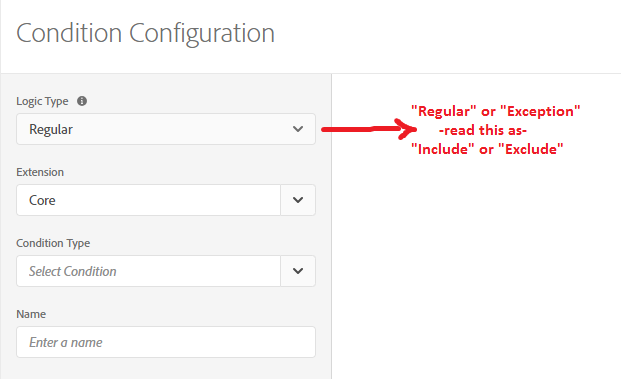
Let’s first look at the left hand side of the Rule Conditions interface:

There’s nothing too unique here except the Logic Type. Currently, the logic type is classified as “Regular” or “Exception”. “Regular” means you’re INCLUDING the audience that matches the condition. “Exception” means you’re EXCLUDING the audience that matches the condition. Previously, these used to be broken out into 2 separate sections in the rule configuration interface, but has been rightfully consolidated into this configuration screen.
Let’s dive into each of the Core conditions.
Data Conditions
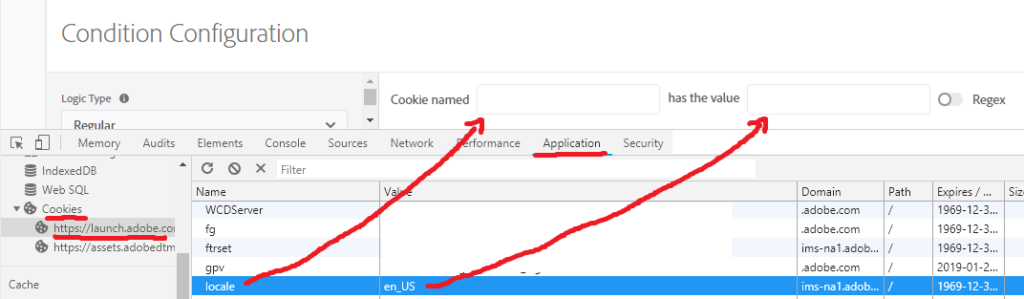
Cookie

This condition compares the name:value of a browser cookie. In the example above, if I want the rule to trigger when a user is an English speaker from the US, I might want to check for a cookie named locale with a value of en_US.
While this is a nifty condition, I would recommend grabbing cookies via a Data Element so they can be used in other rules with minimal redundancies. If you use Data Elements, I don’t foresee you using this condition very often.
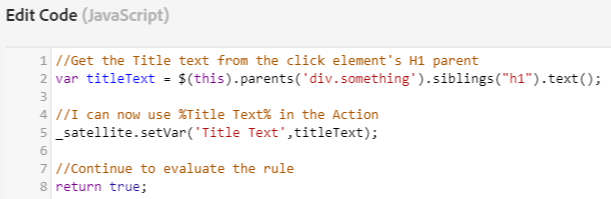
Custom Code
Custom Code is generally self-explanatory. To validate the condition, you want to return true. To validate exceptions, return false. This works within the scope of your rule and binds to nodes you may have specified in your Click event trigger. What this means is I can use stuff like $(this) if my site supports jQuery. In the past, I’ve used Custom Code conditions to set temporary Data Elements (_satellite.setVar()… see the Cheat Sheet if this doesn’t make sense).
Here’s what it might look like:

Avoid code in your TMS implementation. Use Custom Code as a last resort.
Keep in mind – for the Custom Code condition to work, you have to either return true (include) or return false (exclude).
Value Comparison
This is basically the Data Element Value condition you’re used to in Adobe DTM. The Value Comparison condition compares ANY value to ANY value. If it matches then it returns true. This makes a lot more sense, but it took me a few minutes to realize that there wasn’t a “Data Element” condition in Adobe Launch.
If I had to break out conditions that I use the most – this one is high up on the list. Check out all of the value comparison options:

For documentation on “Truthy” and “Falsy” – check out documentation here.
Variable
Variable lets you grab a JS variable from the page. There is an example that’s in the configuration interface. Like the Cookie condition, I recommend using a Data Element for this instead of this one-off condition… even if you don’t think you’ll use it more than once.
Engagement Conditions
Landing Page
Landing Page is tricky, as it’s very vague. The documentation doesn’t address some key points to this, either. This evaluates the FULL URL WITH QUERY STRINGS. If you try to use just the page path it will not work.
Works: http://tagtician.com/?foo=bar
Doesn’t Work: /?foo=bar
Works: https://www.somesite.com/campaign/summer/
Doesn’t Work: /campaign/summer/
New/Returning Visitor
This one is pretty self-explanatory. It sets a permanent cookie to determine if a user is New or Returning. I recommend using the Data Element to classify New vs. Returning Visitor and using the Value Comparison condition.
Data Elements > Core > Visitor Behavior > Is New Visitor
Page Views
This corresponds to pageviews during your current session. Again, I would rely on a Data Element for this. This is useful for compatibility purposes between DTM and Launch if you’re using an automatic utility to transfer your rules between tools.
Data Elements > Core > Visitor Behavior > Session Page View Count
Data Elements > Core > Visitor Behavior > Lifetime Page View Count
Sessions
Again… use a Data Element with Value Comparison.
Data Elements > Core > Visitor Behavior > Session Count
Time on Site
Use a Data Element with Value Comparison.
Data Elements > Core > Visitor Behavior > Minutes on Site
Traffic Source
This is a little different from the Data Element. Traffic Source takes the original source to determine the original referrer. For instance, if you go to a site directly the Traffic Source will equal the document.referrer, which would be a blank string.
Here’s an example of the differences – let’s say I:
- Click a link from site.com to foo.com/index.html
- Navigate to foo.com/bestpage.html from foo.com/index.html
Data Element > Core > Page Info > Referrer… returns foo.com/index.html
Rule > Core > Conditions > Traffic Source… returns site.com
Other Conditions
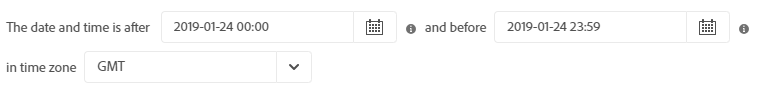
Date Range

This is useful for when you run campaigns and only want tags to trigger during that campaign. I don’t use this too often – but it’s been useful when scheduling one of the 200,000,000 tags the media team wants me to implement. While it’s always good to be diligent and remove the rule once it’s no longer useful, this is a good safeguard. Remember to use the 24-hour format to specify the time the tag should begin/end.
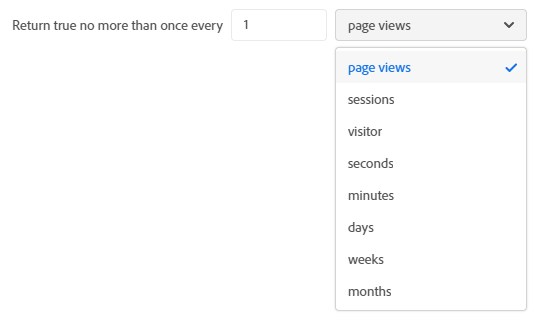
Max Frequency

Max Frequency prevents people from spamming server calls. Impatient clicking can get expensive and this is INCREDIBLY useful for mitigating those redundant server calls. That’s the theme of this condition – eliminate redundancies. This is also useful if you have a “dumb” pixel or tag that can’t calculate uniqueness or timing on their own.
Sampling
Sample the rule to a specified % of your audience. Let’s say you get 45,000,000 sessions per day and you don’t want to pay to track all of them – use the Sampling condition to limit the rule fire for only 50% of your qualified traffic.
Technology Conditions
Browser
Only trigger the rule if a user is leveraging a specific browser. This does not support browser version.
Device Type
This condition is deprecated. It would be nice to have a Mobile/Tablet/Desktop Data Element, but I’m not aware of an Extension or Data Element that supplements this. I’d love to hear from you if you’re aware of an alternative.
Operating System
Only trigger the rule if a user is leveraging a specific OS. This does not support OS version.
Screen Resolution
This one is explained very well in the Core documentation. One way I’ve used this is set a variable for “Small Screens” for desktop users. This can be done very easily via Adobe Analytics segments. As a side note, I recommend you analyze behavior of users falling in different buckets of screen resolutions.
Window Size
This one is also explained very well in the Core documentation. This measures the size of your browser window.
URL Conditions
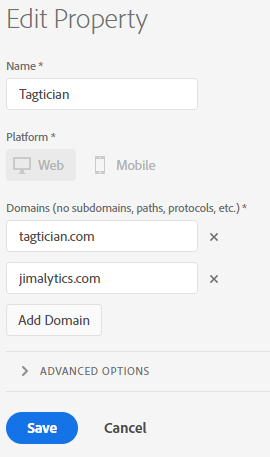
Domain
This is a checkbox that lists the domains that you have specified in your Property Settings:

Note that the only way to get to this screen is to back out into the Web Property viewer, click the property’s checkbox, then click Configure. You can’t get there from inside the property.
Hash
Interestingly, there isn’t a built-in Data Element for this. This is a value comparison of the hash in a URL. This takes document.location.hash value, so if I’m on jimalytics.com/#hello then the hash value equal #hello and not just hello.
Path and Query String
This evaluates the entire URL pathname including the query string. When you type a value in to be evaluated, it is looking at document.location.pathname + document.location.search.
Path Without Query String
This evaluates the ONLY the URL pathname. When you type a value in to be evaluated, it is looking at document.location.pathname. This exists mostly because people often use regular expressions and do not want to accidentally match something in the query string.
Protocol
HTTP or HTTPS. I’d use the Data Element and then use the Value Comparison condition.
Data Elements > Core > Page Info > Protocol
Query String Parameter
Evaluates only the query string. I’d use the Data Element and then use the Value Comparison condition.
Data Elements > Core > Query String Parameter
Subdomain
Evaluates the subdomain. I might be inclined to use the Hostname Data Element for this, as well.
Data Elements > Core > Page Info > Hostname
Final Notes
There are quite a few redundancies between the Core Conditions and the Core Data Elements. This closely resembles the DTM architecture. Theoretically, all of these Custom Conditions can be routed through Data Elements. For convenience, they’re baked into rules – stuff like Custom Code, Date Range, Max Frequency, and Sampling will not be going anywhere because they don’t really fit into the Data Element framework. I highly recommend maximizing your use of Data Elements and leaning on the Value Comparison condition. I’m not suggesting that other conditions will be deprecated, but there are redundancies and leveraging Data Elements makes a lot more sense in the context of scale.

Hi Jim,
If I wanted a certain rule to fire on a particular page, what would be the difference between using Variable as a condition Vs Value Comparison as in both cases, I can say %destination url% matches RegEx /page-that-needs-to-loaded/?
Thanks.