
Last Update: 8/24/23
You’re missing the boat if you aren’t using Data Elements in Adobe Launch (now Adobe Data Collection Tags). Data Elements are built so you don’t have to rely on JavaScript or type the same text over and over again. Using Data Elements saves a whole lot of time and makes your rules leaner/cleaner. They work like a variable in math or coding. Each Data Element, like a variable, has a key and value pair.
For example, my Adobe Analytics implementation ID might be mysite-prod. I’ll set this as a Data Element so that I don’t have to type that out each time I want to use that value. The name (key) of my Data Element would be something like Implementation ID while the value would be set as mysite-prod. Now whenever I want to use that value I simply reference the Implementation ID Data Element and it will input mysite-prod. One of the biggest benefits of this is that if I need to change the Implementation ID across 20 different rules and extensions, I only need to update it in one place!
Proper use of Data Elements can ease the transition from Adobe DTM to Launch and are important to understand before going into any new implementation. If you’re a DTM veteran, this will look very familiar. If you’re unsure what Adobe Launch brings to the table, check out my guides here:
Adobe Launch Cheat Sheet
Adobe DTM vs. Launch
Data Elements Guide
Adapters vs. Environments
Rule Events Guide
Table of Contents
How to Use Data Elements
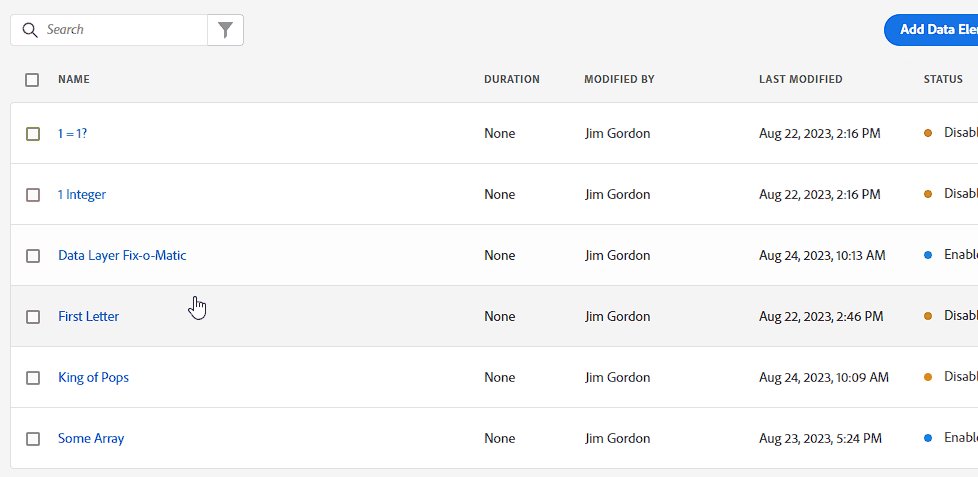
Data Elements are values that can be stored and recalled anywhere. For instance, I’ll create a Data Element named User Signed In that pulls in whether or not a user is signed in (true/false). I can use that as a rule condition to determine if a rule should fire:

The left side just shows the list of Data Elements. The right side (where the arrow is pointing) shows how it is referenced in a rule by using the %…% syntax:
%User Signed In%
If you’re using custom JavaScript, they’re referenced using the syntax _satellite.getVar(‘…’):
_satellite.getVar('User Signed In')
Check out the Adobe Launch Cheat Sheet for additional examples and resources. The Adobe Launch team has also done a great job documenting Data Elements on the Adobe Launch docs site.
Data Elements are mostly used in Adobe Launch rules, but can also be used in Extensions, custom code, or even other Data Elements (cue Inception music). They can even be referenced outside of Adobe Launch using the _satellite.getVar(‘…’) method referenced above.
How Data Elements Work
A Data Element will try to reset its value each time it’s referenced. Let me repeat that: A Data Element will try to reset its value each time it’s referenced. Even if you have a Data Element scoped on the Visitor storage duration, each time it’s referenced it will try to set its value. This is important because let’s say you want to store whether a user is registered. Here’s what it looks like (thanks to Jan Exner for helping me validate this):

Do not confuse Data Elements with setting and reading cookies. They are not the same! You also cannot check the value of a Data Element to determine if you want to reset it. By simply querying the Data Element you are evaluating it and its value could change. If you want to squirrel away a value and use it later, you might be better off using cookies instead of Data Elements.
We use Data Elements for every reason they don’t behave exactly like cookies. They exist to serve as a backbone of an implementation that relies on consistently using name:value pairs. They’re built for evaluating data layers, query strings, cookie values, etc. While they can store and recall data, the framework has nuance and should be used with caution.
Storage Types
Data Elements can be stored in 4 different scopes: Visitor, Session, Pageview, and None. This determines when you are able to recall stored values.
Visitor: Stores the value for 2 years after the user’s last session.
Session: Stores the value until the session ends (either 30 minutes of inactivity or closes the browser).
Pageview: Stores the value as long as the user is on the same page.
None: Does not store the value.
These should be familiar to analysts. The only oddball is the “None” scope, which is a new storage duration type primarily intended to serve Single Page Apps.
Core Data Element Types
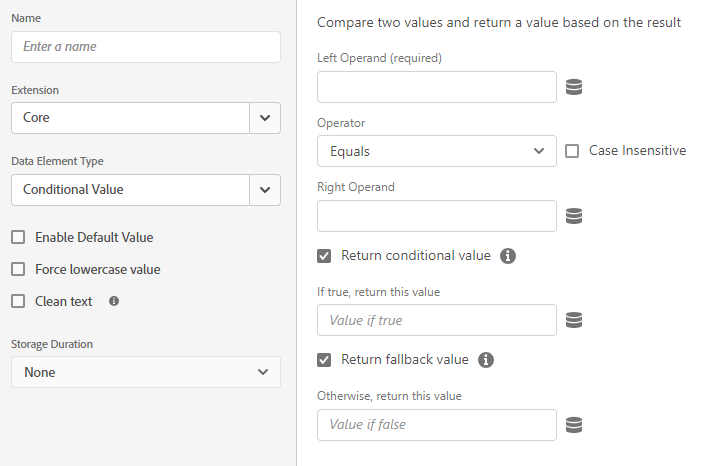
Conditional Value

The Conditional Value Data Element is an “if” statement that returns some value. This is SUPER helpful when keeping us from having to use Custom Code Data Elements or even the Value Comparison Rule Condition. The left (top) operand HAS to be a Data Element, which… fine. I kinda wish it didn’t matter. Anyway – what’s great about this (IMO) is its matching is pretty flexible. Here are some scenarios.
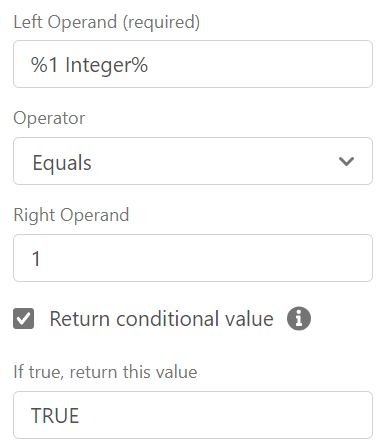
Integer Test

I created a Custom Code Data Element %1 Integer%:
return 1;
This scenario returns “TRUE”. FWIW, the inverse is also true. The number as both a string AND an integer return TRUE.
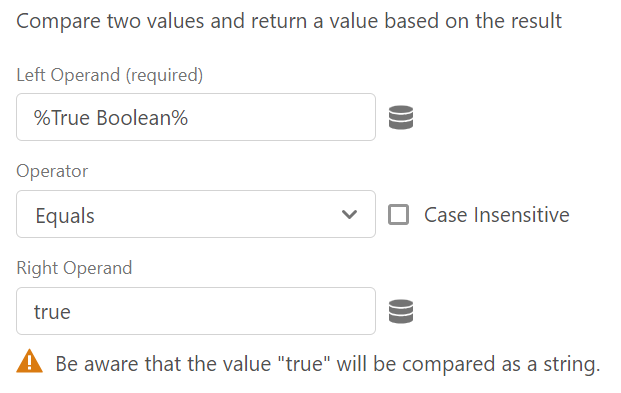
Boolean Test

This test returned FALSE, just as one might expect based on the warning message.
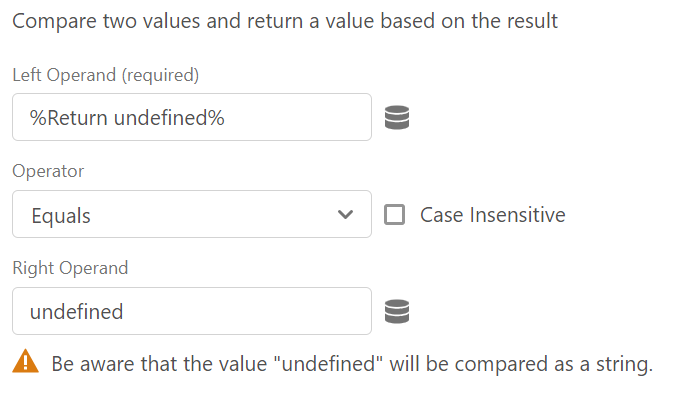
Undefined Test

Again, this test returned FALSE, just as one might expect based on the warning message.
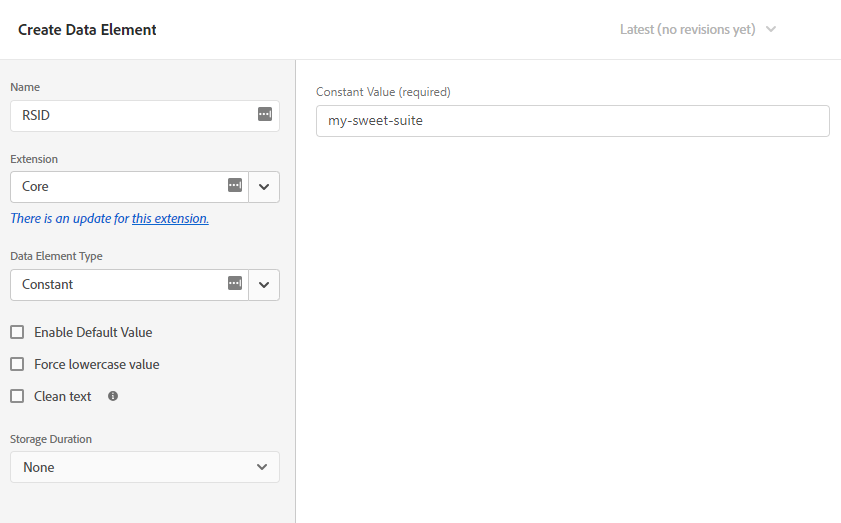
Constant

The Constant Data Element was adopted from Jan Exner’s Launch extension. “Constant” means what it sounds like – some constant value. This is helpful when you type in a static value multiple places. If you ever decide to change that value, you would have to memorize where you put those static values. That’s where this Data Element comes into play. The extension article goes into much more detail about this one, but it’s pretty straightforward. It’s just like setting a JavaScript variable as a string.
Cookie

The Cookie Data Element will grab the value of any cookie being stored on a web property. Cookies are stored in name:value pairs. Simply type the name of the cookie in the Cookie Name field and Launch will deliver its value. This is useful for collecting information like login status. Here’s how you see the list of available cookies:

- Open up devTools (right-click, then click Inspect)
- Go to the Application tab
- Expand the Cookies dropdown and select your current domain
- Input the name of the cookie into Launch (note the red underlined column labels)
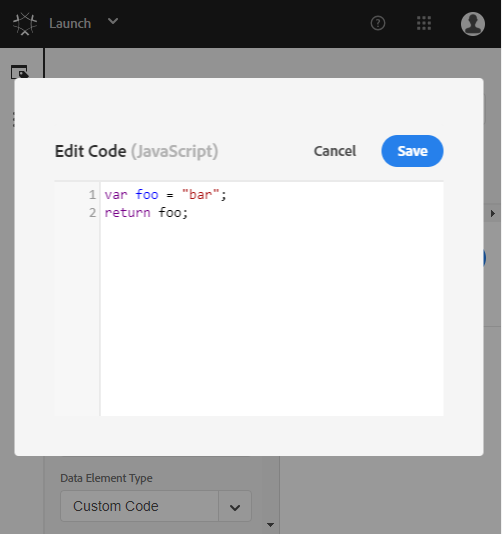
Custom Code

The Custom Code Data Element supports custom JavaScript you want to use to set a value. The code input box acts like any code editor and will highlight code errors. Each Custom Code Data Element MUST return a value (note return foo in the example above). If you’re used to Google Tag Manager, Launch is different because you don’t have to wrap the JS inside of a function.
Note that Custom Code does not support the $(this) method. If you wanted to create a Data Element that returns $(this).text(), there are built-in utilities for that.
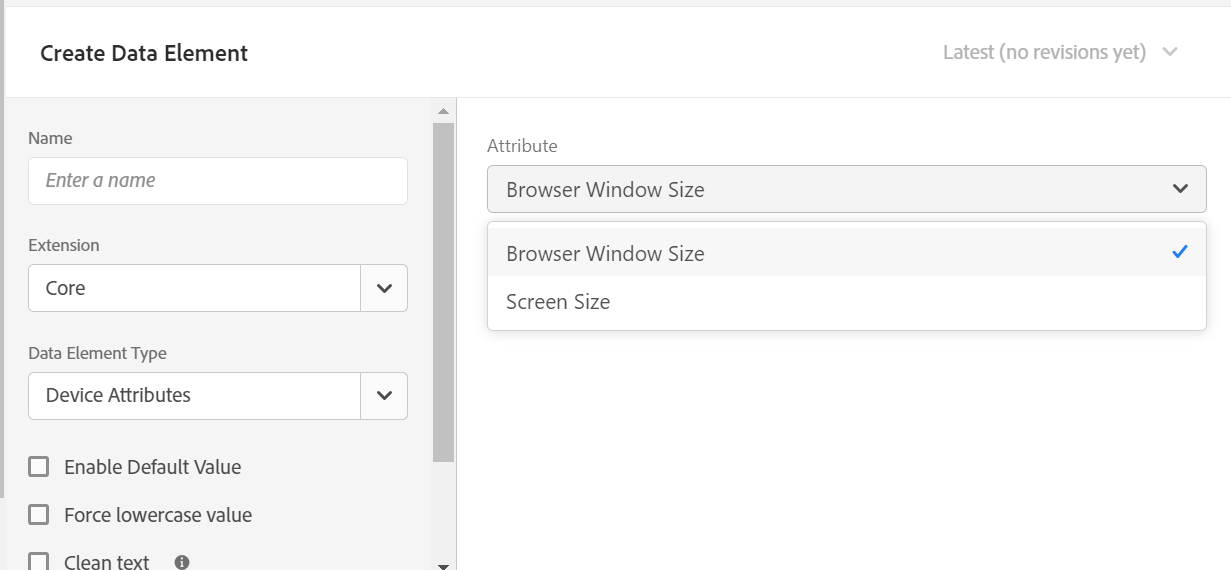
Device Attributes

Device attributes will return a string based on the Browser Window Size or the computer’s Screen Size (AKA Screen Resolution). This could be useful to weed out bot traffic, as some bots will browse the site with a window size that is unreadable. Most recently, I’ve found a set of crawlers that have a window height of 150px (with a variable width). This consistency made detection and mitigation easy.
I do wish there were more attributes, like grabbing hardware concurrency (CPU data) – but this is fine. I believe this Data Element name is more of a misnomer, too. I’m splitting hairs here, but Window Size isn’t technically device attribute. When I see something like “Device Attributes” I would expect to see something like Mobile vs. Desktop, OS/version, or even browser data (not really a device attribute).
DOM Attribute

The DOM Attribute Data Element scrapes a value from the DOM. For instance, given the following HTML:
<div class="classy"> <a id="myLink" href="/foo.html">Some Link</a> </div>
In the DOM element matching the CSS Selector field, I can use div > a or even .classy a to target that anchor element. This just tells Launch what to look at. The dropdown is where we tell Launch what value to grab. If we select id, the Data Element will return myLink. That’s because we’re targeting the anchor element and returning its id value.
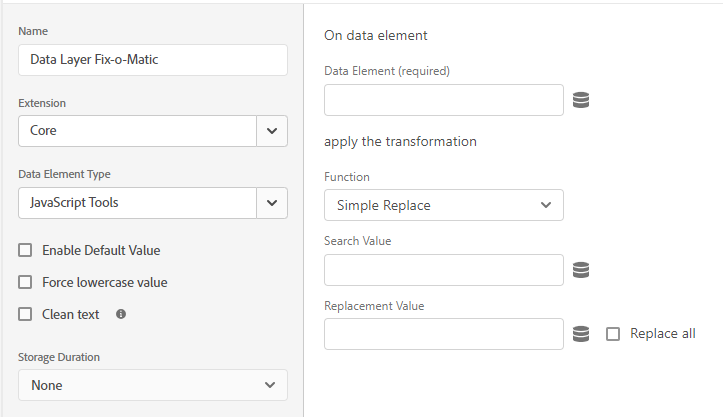
JavaScript Tools

I hate that I like this Data Element template. Please only use this as a last resort. Fix your data layer before you use this! Okay, now that that’s out of the way, let’s talk about why I love this. Data layers aren’t perfect. In fact, most aren’t. I live in reality, so I know that I often have to use code to make transformations so my data does not suck.
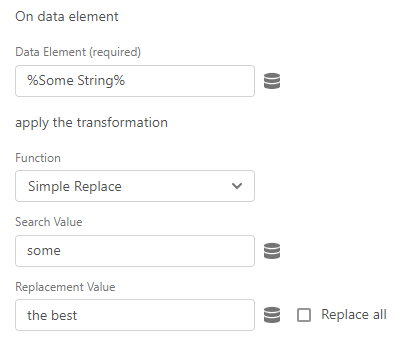
Simple Replace

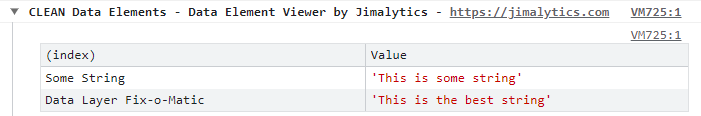
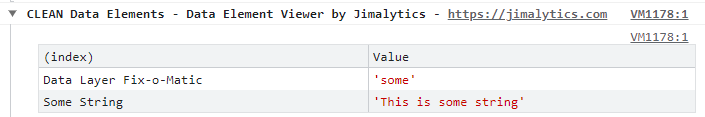
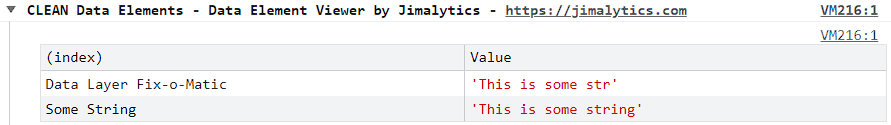
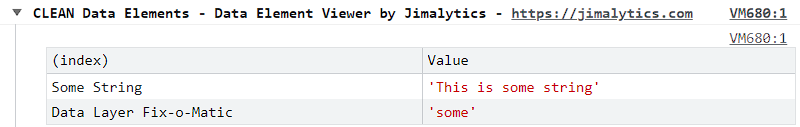
Simple replace is very straightforward. It looks for a string inside of a string and replaces that value. In the example above, I have a Constant Data Element that equals “This is some string”. Our goal is to make it THE BEST string! Using the Data Element Viewer bookmarklet, we see that the resultant string is, in fact, the best string:

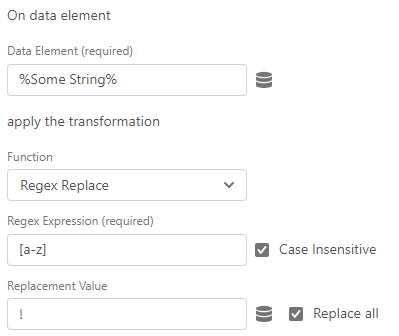
Regex Replace

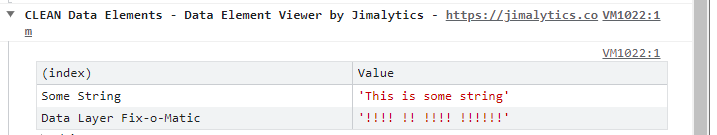
Regex Replace is the same as Simple Replace… but using regular expressions. Use this if you want to use wildcards or if you have situations where the text could be mixed case. For fun, let’s replace every character with exclamation points.

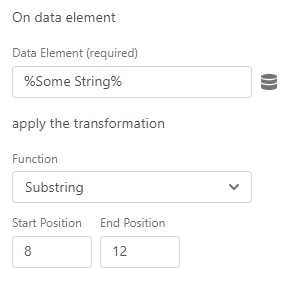
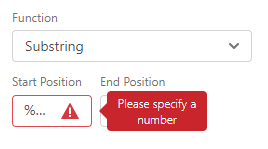
Substring

Substring grabs a snippet of characters between other characters. For this example, we wanna come get “some”. To do that, we have to find the indexes of the first and last letter of the word “some” in the string “This is some string”. Keep in mind that the very first letter is at index 0.

Now there’s one HUGE opportunity in this template. I can’t combine this with the First index of character in string or the Last index of character in string templates. The template does inline validation to ensure what’s entered is a string. This is a bit of a bummer, as sometimes I’ll want to dynamically pick out text based on the Nth occurrence of a value (which parlays into an opportunity for the string index templates).

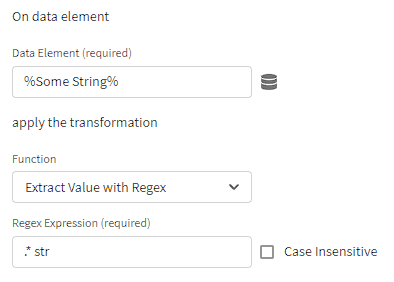
Extract Value with Regex
Extract Value with Regex is good for grabbing and extracting values where there’s some consistency but not always. For instance, if you have some ID and only want to grab the letters, you can do that.

Here we’re extracting everything up to the first half of the word “string”. Here’s the output:

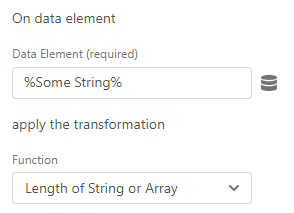
Length of String or Array

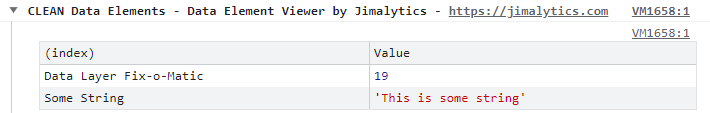
This simply gets the entire length of a string or array. This is nice if you are wanting to run loops… which we’re not really doing if we’re trying to stay in the interface (and it doesn’t save much coding effort). Thinking a little outside this box here, this might be useful if you’re getting a character count of a page or an article. For “This is some string”:

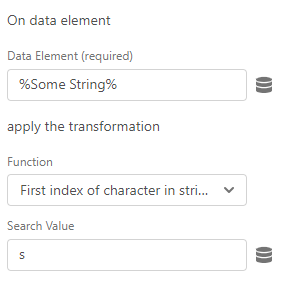
First index of character in string

This will return the numerical position of a character in a string as it FIRST appears. Let’s use our “This is some string” example and look for the letter “s”:

Remember that the first character is at index 0, so 3 is correct!
There’s a bigger opportunity for this Data Element, though. The ability to integrate this with Substring would be fantastic – but also why am I restricted to just the first and last index of a character? I would LOVE to be able to specify any index of a character (and select a checkbox for “Last”). Limiting us to the first and last index undermines the utility of this function, where I might have wanted to use this as a supplement for Auto-Classifications.
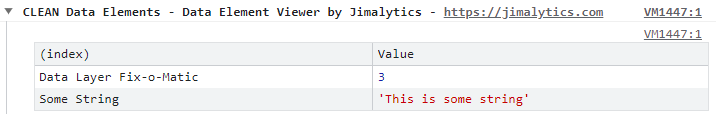
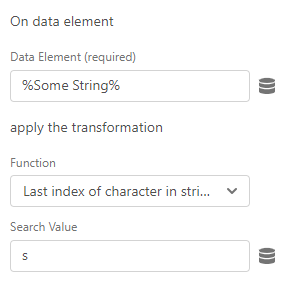
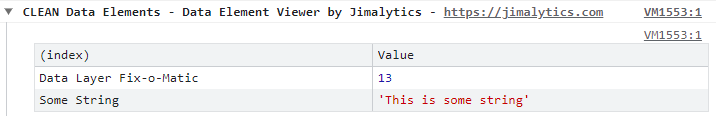
Last index of character in string

This will return the numerical position of a character in a string as it LAST appears. Like the previous example, let’s use our “This is some string” example and look for the last appearance of the letter “s”:

Looks good!
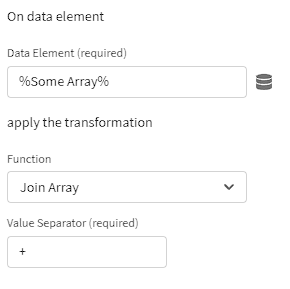
Join Array

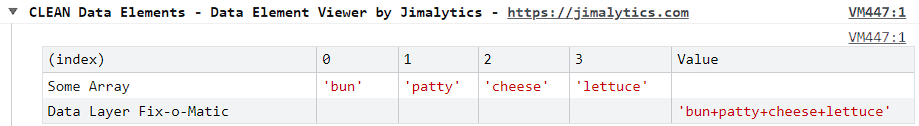
The join array function is really nice when your developers have implemented a nice, neat array for something like search results categories and you need to cram it all into a string to let your auto-classifications (or listVar or whatever) sort it out. Here’s the array we’ll be working with for the next few examples (using the Custom Code Data Element):
return ["bun","patty","cheese","lettuce"];
I want the outcome to be each of these items separated by the plus (+) symbol (see the above screenshot):

Data Element Viewer isn’t too fond of arrays – but you can see the correct output on the right-hand-side. Yay!
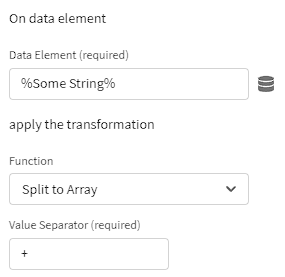
Split to Array

Split to Array is basically the same as Join Array but in the opposite direction! Here we’re passing in a string and turning it into an array.
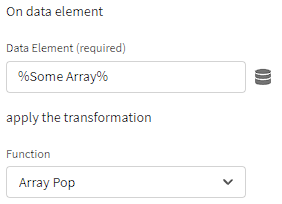
Array Pop

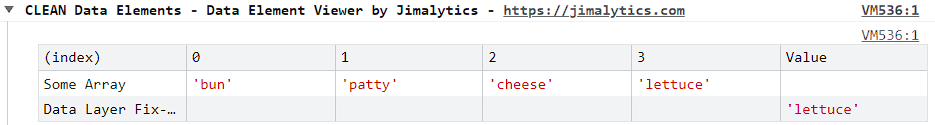
Array pop removes and returns the last value of an array. Now what’s interesting is that this function is supposed to REMOVE the last value of an array. Data Elements operate differently from plain JS variables, though. If you recall from earlier in the post, Data Elements reevaluate every time they’re referenced. While my expectation might be that I can pop items off of an array one by one – I’m actually just popping the same value.

As you can see from the results, the “lettuce” value still exists in the Data Element array. Let’s try to run the pops in a loop to see if we can remove more than just the lettuce:
for(var i=0; i<3; i++){
console.warn(_satellite.getVar("Data Layer Fix-o-Matic"));
}
return true;

Welp.
So Array Pop will only work in the following, very specific situations:
- You only want the last value of the array
- You’re popping an array that lives outside of a Data Element (but is referenced IN a Data Element)
I think this Data Element should instead be something like “get N value of array”, as in the vast majority of cases this does not behave like one might expect.
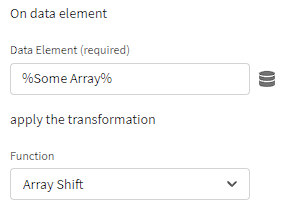
Array Shift

Array Shift is the inverse of Array Pop. Instead of using the last value of the array, this uses the first. Again, in the VAST majority of cases this will not behave in a way one might expect it to behave (see the Array Pop description). This should be consolidated into a “get N value of array” Data Element.
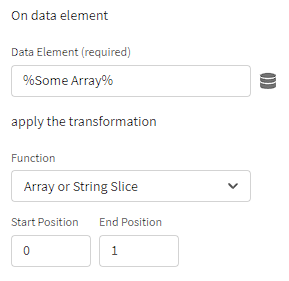
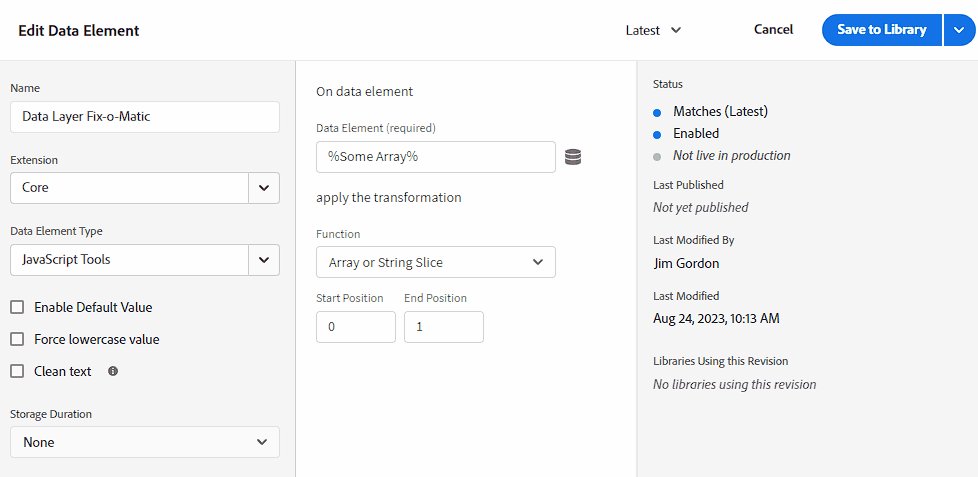
Array or String Slice

Array/String Slice is one way to extract values at N position. HOWEVER, if you slice an array it returns the value as an array (as one would expect). So it’s kinda useful? It would be much more useful if there was a checkbox to stringify it – and also use Data Elements as the start/end positions.
Now for strings, the slice operation is pretty nifty. It’ll return a string between certain characters. Here we are returning a string between characters 8 and 12:

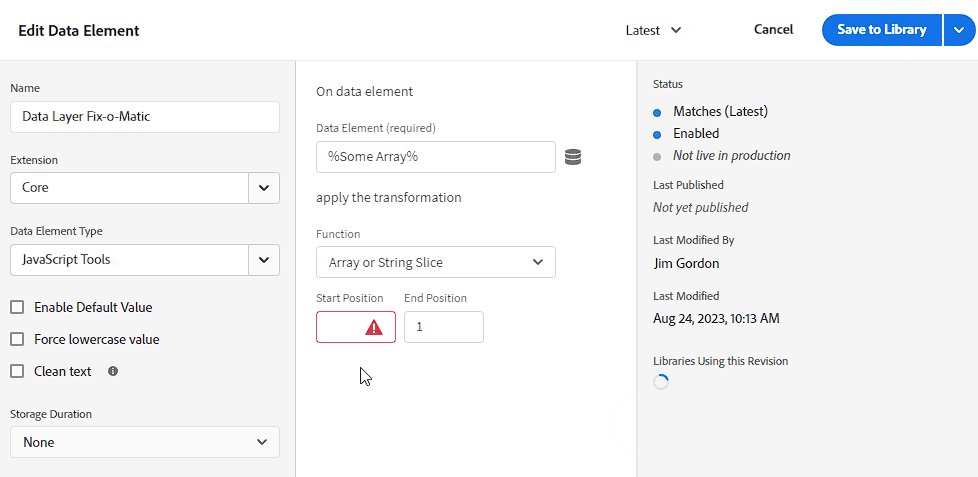
The result is exactly the same as Substring. Now when playing with this, I discovered a few areas for improvement. The first thing I found was a bug where if you input zero (0) in the Start or End position, it clears out the value and fails inline validation upon reentry. That’s pretty annoying.

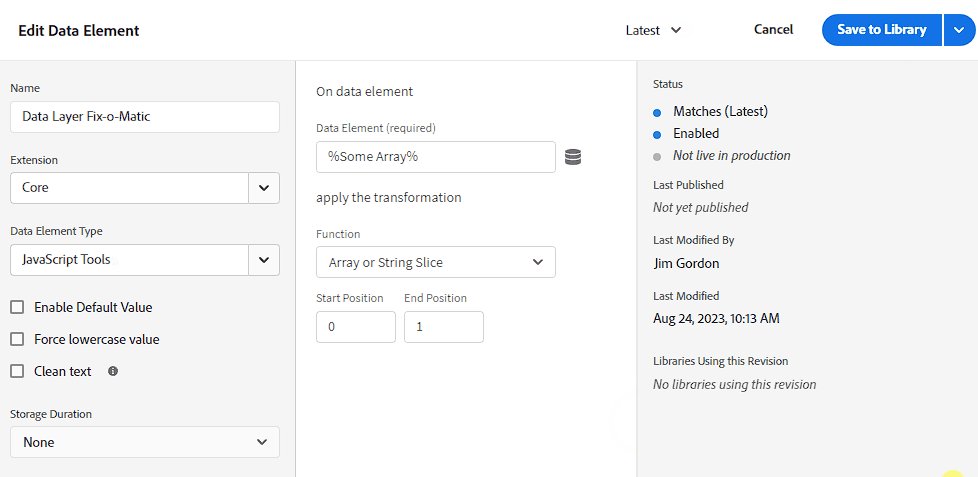
The other bit I found was inline validation doesn’t account for an issue where the Start Position > End Position. I ran a test where the Start Position was 2 and the End Position was 1 – it didn’t throw an error, but returned a blank value. Mildly annoying, but not game breaking.
JavaScript Variable

JavaScript Variable Data Elements are your best friend if you’re using a data layer (you should be using one). With this, you can pull in any JavaScript variable on the page. Not sure what variables are at your disposal? Open your browser’s devTools window. The easiest way to do this if you aren’t sure how is to right-click on the window and then click Inspect. Click on the Console tab at the top and type window:

It will return a really big object with a lot of stuff you can reference. Often with data layers, you’ll see something like a digitalData object (warning: this document is so old, kids born when this was last updated are about to go to grade school). Path to Variable is exactly what you would type into the console to check the value of a JavaScript object – so QA is easy. Want to know what will show up in Adobe Launch? Type it into your console.
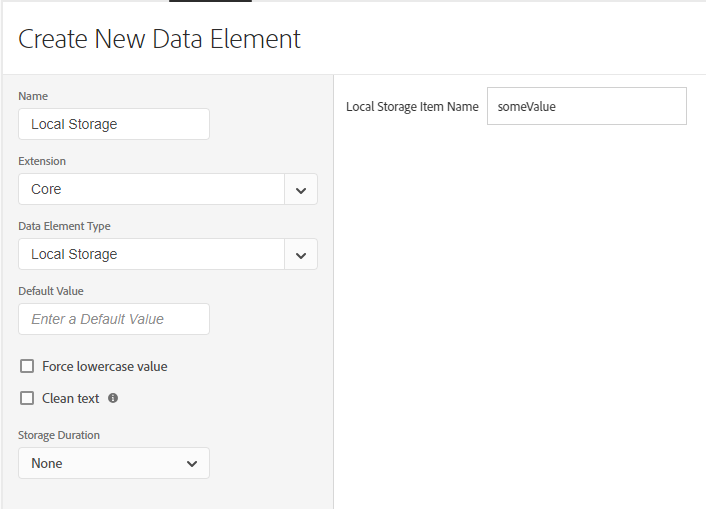
Local Storage

Adobe Launch recently introduced the Local Storage Data Element. It’s pretty nice if you use that browser feature. In order to check what’s stored in your local storage, simply type localStorage in your devTools console. To leverage local storage values, do NOT type the full localStorage.someValue but instead only input someValue as the item name.
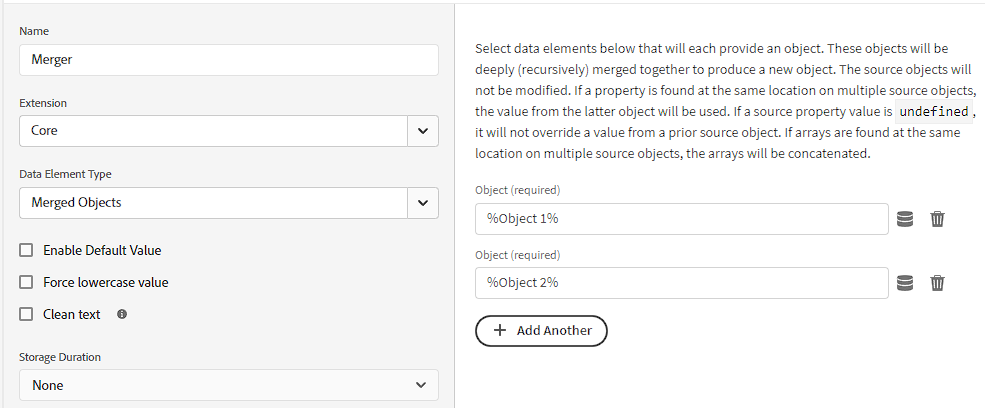
Merged Objects

This data element merges 2 objects together. We’ll test the merge of these 2 objects:
Object 1
var object1 = {
event:"Some Event Name",
page: {
name: "Some Page",
category: ["Blog","Article"]
}
}
return object1;
Object 2
var object2 = {
event:"Some Other Event Name",
page: {
category: ["News"]
},
user: "ASDF1234"
}
return object2;
Resultant Object
{
"event": "Some Other Event Name",
"page": {
"name": "Some Page",
"category": ["Blog","Article","News"]
},
"user": "ASDF1234"
}
The fancy codey explanation is in the Data Element interface (see screenshot above). However, this covers the majority of cases you’ll run into. This type of Data Element might be useful when you want to manually pass a bulk object via Web SDK.
Page Info

The Page Info Data Element allows you to select some preset page attributes. Most of these are self-explanatory and might look familiar to those who are familiar with %URI%, %Hostname%, and other dynamic substitutions from DTM (and are still supported in Adobe Launch).
Query String Parameter

The Query String Parameter Data Element in Adobe Launch lets you grab name:value pairs from URL query strings. Consider the following URL:
https://jimalytics.com?foo=bar
The query string name is foo and the value that would be returned from the Data Element would be bar. You should NOT include special characters into the URL Query String Parameter Name box like ?, &, or =. Instead, only include that “foo” part. You can use any query string, even if it has underscores.
On another note, the case sensitivity checkbox is a bit verbose. It would make a little more sense if it was a checkbox that says “Case sensitive” since I imagine most folks who use this Data Element will opt out of case sensitivity.
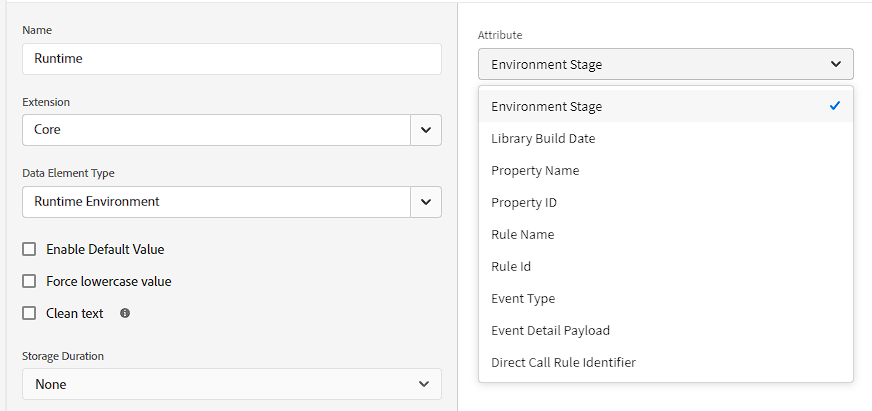
Runtime Environment

This Data Element includes metadata about your implementation. This saves you from having to use JS to grab stuff like Rule Name, ID, Build Date, etc. There are a few items on here where I wasn’t quite sure what the Data Element would return. Let’s review them.
Environment Stage
This one should have been obvious to me. This will return “development”, “staging”, or “production”.
Event Type
This will return whether the event was triggered from “Click”, “Direct Call”, “DOM Ready”, etc.
Event Detail Payload
If you are using Direct Call Rules or Custom Events – stop doing that and use an event-driven data layer. We don’t always have that luxury, though. If you don’t, you might be passing objects to Launch via your Direct Call Rules or Custom Events. Here’s what that looks like in a Direct Call Rule:
_satellite.track('pageLoad', {'pageName': 'Homepage', 'language': 'en'});
This Data Element returns that object after “pageLoad”.
Direct Call Rule Identifier
This grabs the Direct Call Rule name. If we’re using the example from Event Detail Payload (above), this Data Element would return “pageLoad”.
Random Number

You’ll never guess what the Random Number Data Element does. It generates a random number. More specifically, a random integer between any two numbers. That means there are no decimals – only whole numbers. This is often used for cache-busting. Interestingly, for this Data Element the default value, clean text, force lowercase, and storage duration do literally nothing.
Session Storage

Adobe Launch recently introduced the Session Storage Data Element. It’s another nice browser feature. In order to check what’s stored in your session storage, simply type sessionStorage in your devTools console. To leverage session storage values, do NOT type the full sessionStorage.someValue but instead only input someValue as the item name.
…And yes, I did basically just copy-paste the Local Storage info into this Session Storage section.
Visitor Behavior

The Visitor Behavior Data Element is another dropdown which is nice because it minimizes user error. The options here are pretty self-explanatory, but I’d like to comment that elements like Landing Page are particularly helpful because you don’t need to store it in a data layer or try to use magic in your Data Element to retain the value. Many of these are calculated by counting pages or are calculations of total sessions. One option I wanted to research a bit more was Minutes On Site.
For Minutes On Site, Adobe Launch actually stores a cookie that marks when your session began. Each time you reference the Data Element it evaluates current timestamp – original timestamp. I implemented the Minutes on Site Data Element mid-stream while I was writing this article and noticed the timestamp of my initial session was already stored. Seconds after I added the Minutes on Site element it returned that my session was over 30 minutes long! Hmmm… does this mean other data is being stored in this cookie?
Intuitively, my next question was if Launch is actually storing my Session Count by default. This might be useful if I’ve implemented Adobe Launch months ago and decide I want to track this metric without starting from scratch with a fresh cookie! Alas, it does not store your session count by default. When you add the Session Count Data Element, it will start the count from scratch. Perhaps it would make sense to add Data Elements like Session Count by default in your implementation just to have a backlog of the data in case you decide to use it at some point.
Final Notes
Data Elements are easy to understand but difficult to master. It sounds melodramatic, but when you dive into the weeds and run into sequencing issues things can get interesting. Adobe Launch makes Data Elements exponentially easier, though. There are also some great extensions that expand its capabilities (like the SDI Toolkit). The elements covered in this article are solely from the Core extension (out-of-the-box).
That said, it’s important to take care of your Data Elements and to be intentional with their usage. That means minimizing JavaScript and paying attention to when the data layer updates its values. Data Elements aren’t typically intended to be used ad-hoc, either. If you’re using a Data Element for one tag in one rule – do you really need it?
To see how other people use Data Elements, download and install the Tagtician debugger. Did you know that with Tagtician you can inspect and learn from anyone’s DTM or Launch implementation?
What are some of your experiences or use cases with Data Elements? Are you an addict or do you use them sparingly?
DTM also has a session counter, but it is somewhat obscure, see https://webanalyticsfordevelopers.com/2014/11/25/with-dtm-you-dont-need-plugins-part-2/
Ah yes – totally forgot about that! I believe the behavior is the exact same between both platforms.
Hey Jim, another great post! I can offer some insight on the session tracking behavior you noted. Launch provides several condition types that require “tracking” persistence, including:
* Traffic Source
* Sessions
* Page Views
* Landing Page
* New/Returning Visitor
* Time On Site
* Max Frequency
And then the Visitor Behavior data element type that you mentioned.
If any of these are used within a Launch property, the visitor tracking module is included in the Launch library build and is run. When the visitor tracking module is run, it stores or modifies several pieces of data in Local Storage (e.g., landing page, landing time, number of sessions, number of pages viewed, traffic source). I should probably emphasize that it doesn’t use cookies (also covered in https://medium.com/launch-by-adobe/data-persistence-from-dtm-to-launch-52d26b834b54).
Conversely, if none of the conditions or data element types mentioned above are used within a Launch property, tracking doesn’t occur. This means if you have Launch on your website for a year and then after that year you start using one of the above condition or data element types, the stats start fresh (e.g., the number of sessions will start out at 0 for any user visiting your site). If you run Launch on your site with this configuration for another year, those stats will tally up over the year. Then, if you were to remove all of the above mentioned condition and data element types from your property, the visitor tracking module would no longer be included in the Launch library. The previously stored data sticks around in Local Storage, but it won’t continue to tally up or be modified in any way.
Some have expressed the desire for the tracking module to always be included and run in the Launch library in order have more complete/robust data at all times. The current behavior is a result of a decision that attempted to weigh this benefit of completeness of data with the cost of file size, performance, and privacy. Based on some previous conversations, we may tweak the behavior in the future. We always appreciate user feedback.
Thanks so much for these details, Aaron! This is INCREDIBLY helpful
“Note that Custom Code does not support the $(this) method. If you wanted to create a Data Element that returns $(this).text(), there are built-in utilities for that.”
Instead of using “$” to reference jQuery simply use “jQuery” if you want to use $(this) in your custom code.
ie;
$(this).text()
~ into ~
jQuery(this).text()
Noticed this was an issue while migrating from DTM to Launch. Googled the problem, and landed here. So now that I have a solution I am commenting here.
The ‘Adobe Launch Docs Site’ link is broken. There don’t seem to actually be any Launch docs.
Oof – they keep changing the documentation URLs. I’ve fixed the link. Thanks for the heads up!
Hi Jim,
I want to capture the pathname of the site url and I want to capture in an evar . I have tried dataelement page info and the attribute as ‘Pathname’ in the dataelement section and when I check with the _satellite object its not being captured.
I’m not sure whether I’m using in the right way are not can you help me on this.
Thanks,
Balak
Hi,
Can I please know how to create data elements for Mobile core extension for Context Data ?
Thanks