Table of Contents
Download -> The Adobe Launch Cheat Sheet
The Adobe Launch Cheat Sheet is finally here. It’s time to rip your Adobe DTM Cheat Sheets off your wall and slap the new one on! If you’re scared of change, trust me that switching to Adobe Launch is worth it and it can be easy, too. The first thing you’ll notice is the Launch Cheat Sheet looks very similar to the old one so let’s dive into what’s changed.
_satellite.rules and _satellite.dataElements objects are gone
Ouch. This hurts. This also wasn’t in the old DTM cheat sheet but I thought it was worth mentioning. The rule data is actually being stored in an object called _satellite.container, which is quickly obscured once the page loads. This is to mitigate risk of users or extensions tampering with the object and preventing rules from loading. While it sucks, it also makes sense. Fortunately, the newest (unreleased) version of Tagtician will let you explore that object without the risk of modifying critical variables.
View Staging Library is gone
This one hurts the most. The DTM switch and the Tagtician dropdown are basically useless now. Each environment has its own unique library. Therefore, it isn’t as simple as appending -staging to the end of the DTM filename. There are new approaches to loading staging libraries, but nothing very user-friendly. We’re cooking something up in Tagtician and will hopefully have it ready soon.
setCookie and readCookie have changed
These two functions are marked to be deprecated. That means you need to stop using them. It’s a real bummer, too. I used these all. the. time. So what’s taking its place in the new Adobe Launch?
Setting a cookie
Just as in DTM, you can set a cookie that will persist for a session or longer. This is useful because, unlike a Data Element, it won’t re-evaluate every time you reference it:
_satellite.cookie.set(name, value, {expires: days})
This sets the cookie. The {expires: days} bit is optional. Leaving that snippet out defaults to storing it for a user’s session. The snippet might look like this:
_satellite.cookie.set(“foo”, “bar”)
To set a user-level cookie for 2 years, your snippet might look like this:
_satellite.cookie.set(“foo”, “bar”, {expires: 730})
Getting a cookie
This is pretty self-explanatory. This gets your cookie:
_satellite.cookie.get(name)
Here’s an example:
_satellite.cookie.get(“foo”)
Removing a cookie
New and exciting! You can now REMOVE your stored cookie (or any other stored cookie) with Adobe Launch using the following syntax:
_satellite.cookie.remove(name)
Here’s an example:
_satellite.cookie.remove(“foo”)
Simple, right? I don’t think I need to go into much more detail.
Notify changed
For the uninitiated, _satellite.notify() was the go-to for people who wanted to leverage cross-browser console logs. This is useful because you can use it to debug your tracking – like answering the question of “What’s the output of [this function]?” Well, fear not. It hasn’t gone away, it has just changed form. Adobe Launch has replaced the old notify with the following:
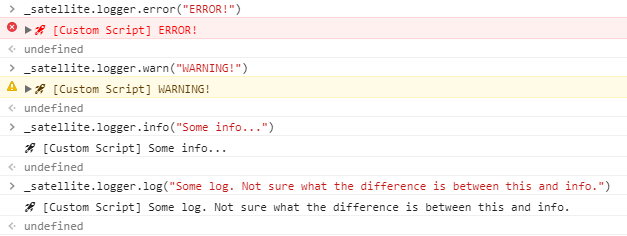
_satellite.logger.error()
_satellite.logger.warn()
_satellite.logger.info()
_satellite.logger.log()
Here it is in action:

Publish Date, Trim, and Text are out
_satellite.publishDate, _satellite.cleanText(), and _satellite.text() are all gone… and nothing of real value was lost. Publish Date was useful to determine the differential between when you press the “Publish” button and when the library was ACTUALLY built. With Launch, that happens on the spot.
In Summary
This is honestly the tip of the iceberg, touching only the core functions. There will be much more that can be unlocked from Adobe Launch that will be added to the Launch cheat sheet. For now, this will hopefully set you down the right path. Let me know if you have any feedback or spot any errors.

Thank you for this Jim, will be a big help! I love to cheat… with Launch! :)
Thanks, Antti! Glad you’re able to cheat with it!
Hey, How about _satellite.getToolsByType?
How to use _satellite.getToolsByType(‘sc’)[0].getS(); code for Launch.
Please let me know another way for launch
you don’t need to use it generally.. object “s” is available in custom code once you add Adobe Analytics extension. Simply remove it. It should work.
Hiya Jim,
This cheat sheet is so useful!
I had a question though…do you know if its possible to set an Adobe Analytics conversion event through custom code?
Thanks
Mark
Hey Mark – Thank you for your kind words! It’s possible to set “s” variables via custom code, but it depends on what type of custom code. If you’re using the Set Variables action, absolutely, but only if you’ve toggled your Adobe Analytics extension to support the “s” object. If you’re using Third Party Scripts as an action then only if you’re using Custom JS (not HTML). Of course, I’m assuming you’re using Launch and not DTM.
Thank you Jim
Is there any way to set environment through console for launch as we do in DTM previously?
localStorage.setItem(‘sdsat_stagingLibrary’, true)”