Adobe doesn’t have a recommended way to send/receive a data layer for Adobe Launch and I think they should. I’m not talking about your schema. Send whatever data you want in whatever naming schema makes sense for you or your business. I believe Adobe should take a stance on how the data is sent to Adobe Launch. The best outcome of this article is that it convinces Adobe to build a native framework to consume that data. Direct Call Rules don’t count. The second best is Adobe makes an informed recommendation.
Let’s be clear, even taking a stance is not that simple. When a company takes an official stance on something, it’s a decree. That company is effectively making an investment. For Adobe, it’s a major statement. For the Adobe Launch team, this might feel like walls being built around the technology. Even still, I believe recommending a data layer will actually open more doors than it will close. Doing this might even be good for the industry. That’s a bold statement for a topic that was hot 6 years ago.
Over a dozen industry practitioners took me up on my offer to discuss data layers (the offer still stands, by the way). This content of this article is a direct output of those conversation and independent research. THANK YOU to everyone who volunteered their time. If you are on the fence about data layers, please check out my CSS Selectors vs. Data Layer article before reading this.
The Problem
In short, there is no recommended data layer for Adobe Launch. The one that’s most referenced in Adobe’s documentation (the W3C) is ineffective. Guidance is hard to find and there is no consensus. A data layer is critical to the success of an implementation. Not taking a position on the data layer undermines its perceived importance.
The W3C CEDDL
In 2013, this document was a good way to help people understand the concept of a data layer. At its best, it’s passable as a guideline. Many authors had never conducted an implementation. Many had only conducted implementations. Some authors were working on their own, proprietary data layers while working on the W3C. Still, it’s the most common reference in Adobe documentation.
Whatever happened to the authors of the W3C data layer?
- 64% of the authors work somewhere else
- 25% of the represented companies no longer exist
- 2 of the companies built their own proprietary data layer
One of the biggest problems is that the W3C recommendations focuses on the contents of the schema instead of how the data should be passed to platforms. The documentation was fundamentally misguided. Let’s say your data is represented by packages. They’re boxes of stuff. These packages need to be transported by a vehicle. That vehicle is how you get the packages (the data) from Point A (the page) to Point B (the TMS). Packages come in all shapes and sizes because everyone is shipping different stuff. It’s important to have a well-designed vehicle that can accommodate these packages. The W3C tried to standardize the package when instead it should have focused on the vehicle.
For this reason, I believe W3C is a serviceable introduction to the concept of data layers, but does not address current data layer needs. Even still, there are better articles out that do not read like a Fortran manual.
The Decision Paradox
The Adobe Launch team doesn’t want to box users into any one way to do something. For that reason, it’s extensible. The problem is that if you want to build a sustainable implementation, determining what type of data layer to use is a decision you have to make. The worst part is that there is minimal guidance and a LOT of ways to do this one thing. 10% of documentation covers one methodology, 20% covers another, 15% another…
Google Results for: how to build adobe launch data layer
- Adobe Documentation: Recommended W3C, doesn’t address events
- Adobe Documentation: Recommended W3C, doesn’t address events
- Launch Documentation: Unrelated
- Launch Documentation: Unrelated
- ObservePoint: Recommended overwriting array.push(object)
- Jan Exner: Recommended W3C and Data Element Change trigger
- Waqas Rafiq: Recommended W3C, doesn’t address events
After the 7th result, the results become irrelevant.
I tried several other queries, yielding the same results. One query produced Adobe documentation recommending users leverage Direct Call Rules and custom events. Conversely, if I look up “Google Tag Manager Data Layer“, I get hundreds of helpful results about a single methodology. What’s the difference? One provides a framework and one doesn’t. What methodology should be used, though? I hoped my 1:1 conversations would provide more clarity… except that every person I spoke to used a different method to send data to Adobe Launch. I’m not being hyperbolic. Every. Single. One.
Finding a consistent way to handle data layers is frustrating and time-consuming. We should instead be investing our time in what information goes into the data layer. I can’t convince a development team to implement a data layer if it feels like a big project or if it’s difficult to understand. It becomes that much harder if no one from Adobe advocates a viable methodology.
What Makes a Good Data Layer?
To advocate for a specific data layer, it takes understanding what goes into a good data layer from the perspective of a practitioner. All data layers should be flexible. That means I can send as much data as I want in any format I want (integer, string, etc). If a data layer isn’t flexible, it isn’t viable. For the purposes of this article, I’ve only considered flexible data layer methodologies. I categorized the others by these 4 key attributes:
Semantic
Business users and marketers should be able to understand the data layer. That means you should avoid technical jargon. A data layer shouldn’t require specific, technical naming conventions. Make it intuitive.
Efficient
A data layer shouldn’t be a burden on page load speed. Frequent object polling among other scripts is inefficient. Bulky data layers that require libraries and more code than necessary can become a maintenance nightmare and affect trust from internal stakeholders.
Consistent
The data layer should minimize frameworks or “design patterns” to implement. For instance, implementing a static JSON object and pushing objects into arrays combines 2 different patterns. Documentation asks a development team to both implement a static object and also methods to push data into that object. These are simple technical concepts to a developer, but require additional training to understand context… such as understanding when to use the page object versus an event object. While it might seem trivial, it impedes a repeatable process.
Additionally, the data must be consistent. Methodologies can’t subject themselves to “race” conditions (meaning the data layer may change before you’re able to use it).
Resilient
The data layer should be vendor-agnostic. Errors shouldn’t appear if Launch doesn’t exist on a page or if data loads too early or too late. If the data layer requires a custom library, it shouldn’t require maintenance or use functions/methods that are likely to be deprecated by browsers in the future.
Data Layer Options

There are many different ways to define and send business information via the data layer. Without going into each individual one, I found that the only one that didn’t require a hybrid of 2 methodologies was by overriding array.push(). Here’s a breakdown of how each data layer method scores with our 4 key attributes:
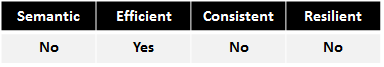
Page JSON Object

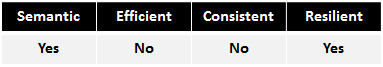
This is the W3C method and is has to be used in tandem with at least one other data layer method. This means extra documentation for developers.
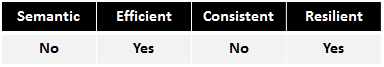
Monitor Data Elements

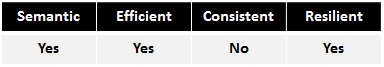
This would be nice if it wasn’t for race conditions. Data Element Change polls the Data Element every second. Clicking on a link takes you to the next page faster than that. You’re also communicating 2 different concepts to developers – a static JSON object and also pushing event data into an object.
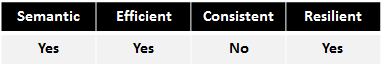
Override array.push()

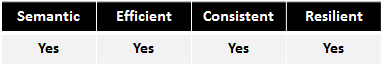
This checks all of the boxes. It assumes the data layer takes cues from Google Tag Manager (is that a 4 letter word here?). Google built a really good data layer integration. Search Discovery’s Data Layer Manager extension handles this beautifully – and in some cases even better than Google’s. However, Data Layer Manager is built and managed by a third party (Search Discovery). If I’m a consultant at a competing firm, I couldn’t recommend it to clients. If I’m a client, I’m worried about my sensitive data being managed by some third party’s proprietary tool.
HTML5 Data Attributes

This is a nice as a “measurement layer”, as Yehoshua Coren would say. That is, it’s good if you are using CSS Selectors to track clicks here and there. This isn’t a comprehensive solution, though. That means documentation is getting complicated. We’re using different methods for different contexts. That makes the process less sustainable.
Direct Call Rules

Direct Call Rules typically aren’t very semantic. The code is specific to Adobe Launch, so it isn’t very resilient. You can pass JSON via _satellite.track(), but QA is difficult as there’s no computed state. Additionally, Direct Call Rules must be combined with at LEAST one other data layer method.
Custom Events

Custom Events are the vendor-agnostic version of Direct Call Rules. Between the two, this would be my preference, though it involves more code… so documentation is a little more cumbersome. Unless your custom events automatically append the event data to your data layer, QA is tricky. This also must be combined with another data layer method.
My Recommendation
I think the event-driven, asynchronous data layer is the future. It’s a single coding design pattern. That means you’re communicating consistently with developers (no static code vs. event code confusion). It isn’t subject to race conditions. That means we’re not hurrying to update the data layer before the rule fires. You can pass data when it’s ready and not waiting on slow servers to give you the thumbs up. It should have a computed state. That means it effectively functions like a regular JSON object (think W3C). It should be an Adobe Launch extension owned and updated by Adobe. That means if you don’t want to use it, you don’t have to. It also has the trust of the Adobe name. It should be open source with official versioning managed by Adobe. Adobe will own a vendor-agnostic data layer and stick to their principles of being an open platform.
What’s the alternative? We keep accommodating inadequate and outmoded W3C guidelines. We rely on third party vendors to build proprietary extensions to handle data layers. Power users might write 10-20 more articles about various data layer methodologies over the next few years, never coming to a consensus.
The alternative sucks. Taking a stance isn’t just good for Adobe. It’s good for the community. New practitioners will have a starting point. Experienced practitioners can focus on making it better. Making it open source will create a footprint outside of just Launch and bring the industry closer to a standard. The best part is that no other major player has done this, so please consider this while there’s still opportunity.

Hi Jim,
Just so you know, we’re working on it: https://github.com/adobe/aem-core-wcm-components/issues/228
Hi Jim
Great article about datalayer structure. We do it in a hybrid way, as we have AEM as CMS in the backend, we do need some information from there. So we are using a extended version of the legacy w3c datalayer (JSON Object) .If a event is triggered (either by data-attributes or Custom Event) we do add this information into the datalayer event object (by custom code in Adobe Launch). I guess EDDL is great for SPA, where content changes dynamically, but within a CMS environment I recommend to go with a CEDDL or a hybrid solution.
Love this. After years of doing countless implementations, I’ve finally settled on a solution. I used to push the W3C data layer as it was now a “standard”, but as . I now push the GTM data layer. A few reasons:
1. It’s event driven and asynchronous. This provides excellent support for SPAs.
2. Many CMSes already have integrations for it, especially eCommerce
3. Vendor agnostic, and it makes it easy to migrate to Google Analytics in any situation. And for that matter, if adopted by Adobe as well, it makes it that much easier for any company to move from Google Analytics to Adobe quickly.
4. It’s already very well documented! For future parties involved in any implementation, they can easily reference existing documentation.
Thanks Adam! There’s actually something new on the horizon – the Adobe Client Data Layer. Writing a post after taking a deep dive. It seems pretty promising.