There are a lot of companies out there who operate many sites using a similar framework (or template). One good example is from my favorite airline Delta, who owns Virgin Atlantic. You can see both of these websites run on the same template. From an implementation standpoint, I want rules I create on Delta to also roll out on Virgin Atlantic. Everything down to the ID’s and class names are the same (except for colors and images). Why on Earth would you want to deploy the same stuff twice? Imagine if you had 30 of these sites! Currently, Adobe Launch doesn’t have any native means of managing property “inheritance”. Basically, if I create a rule on a PARENT property, it would also roll out to the CHILD properties… well, until now.

My coworkers at Search Discovery built an extension called Master Property Manager to do exactly this. If you’re working with a lot of properties on templates, this could exponentially reduce the time you spend micro-managing rules. In other words, if you love micromanaging a bunch of properties then you’ll hate this. For the rest of us who want to do more fulfilling work, let’s explore how this works.
Installation and Configuration
First create your master property. This will be the parent that each other property will inherit rules from.

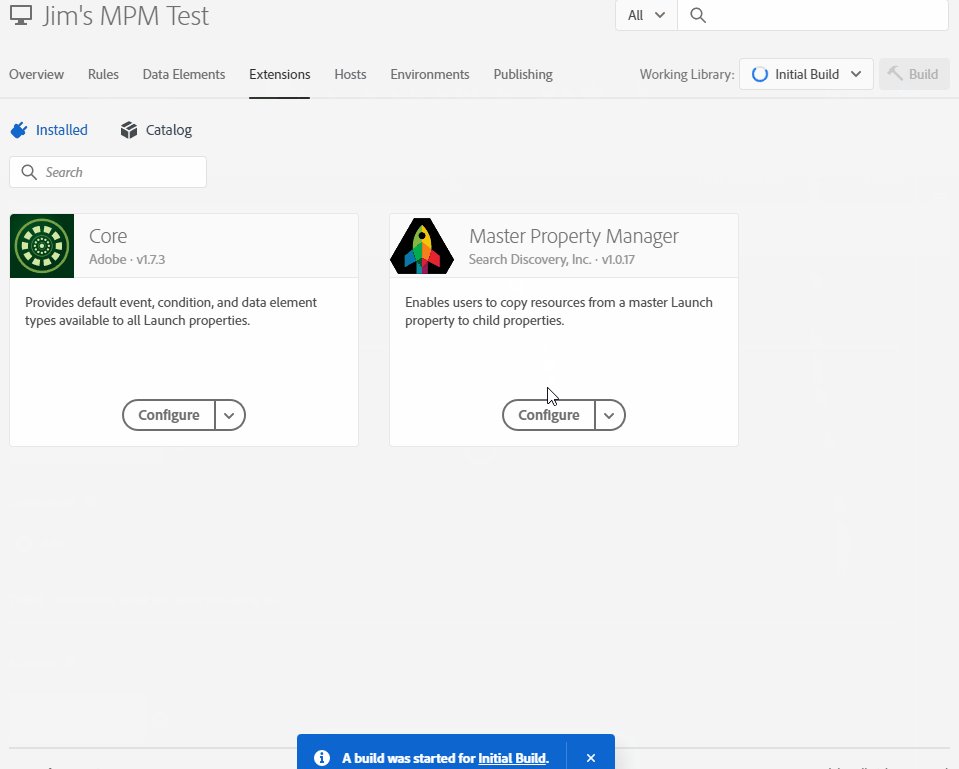
Go to the Extension Catalog and search for Master Property Manager (MPM). If you aren’t sure how to do that, check out Adobe’s documentation. Before using it, you’ll need to unlock it. It’s a paid extension because it does cost money to run on the back-end.

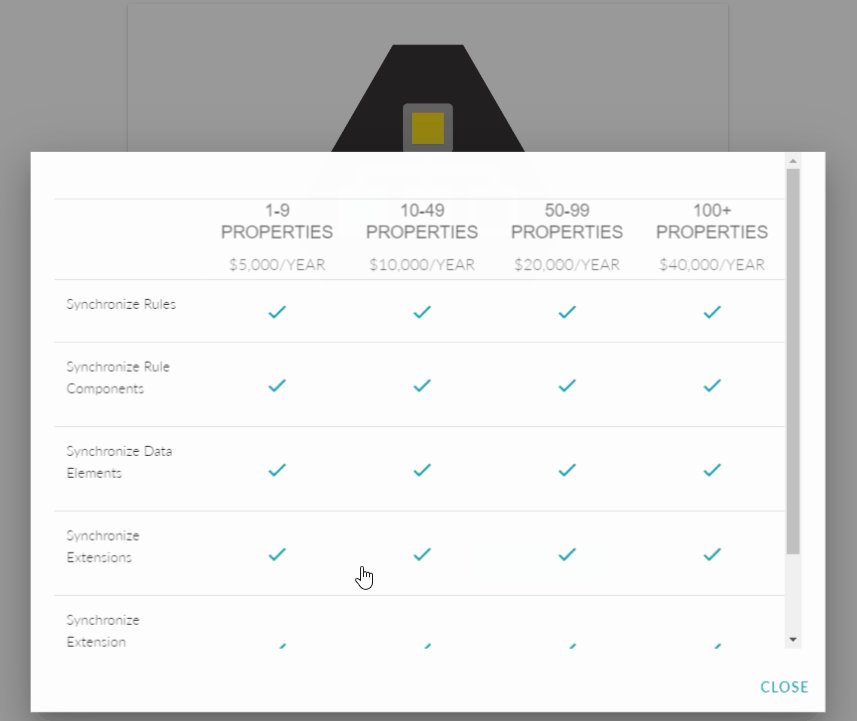
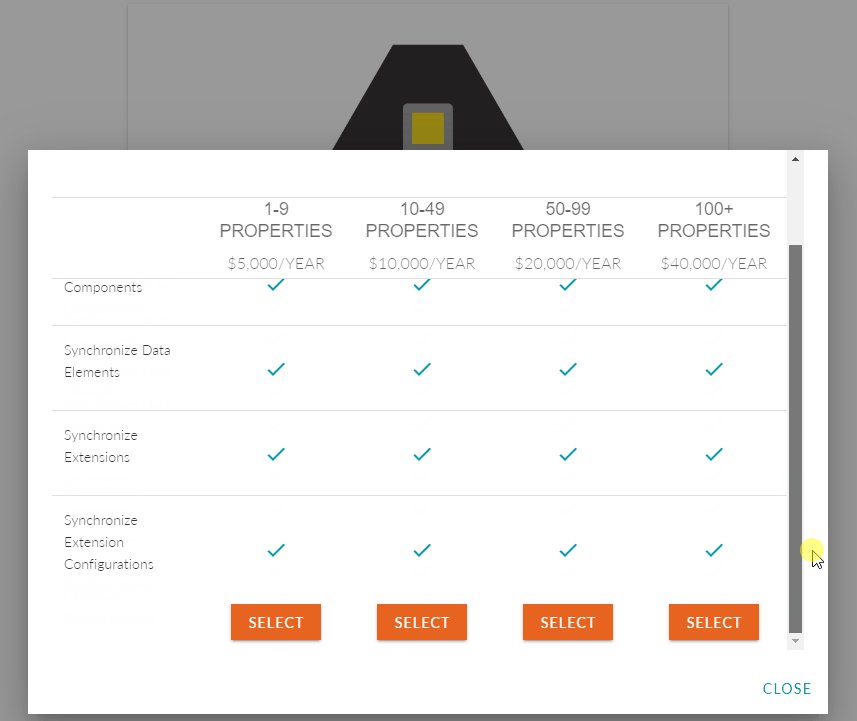
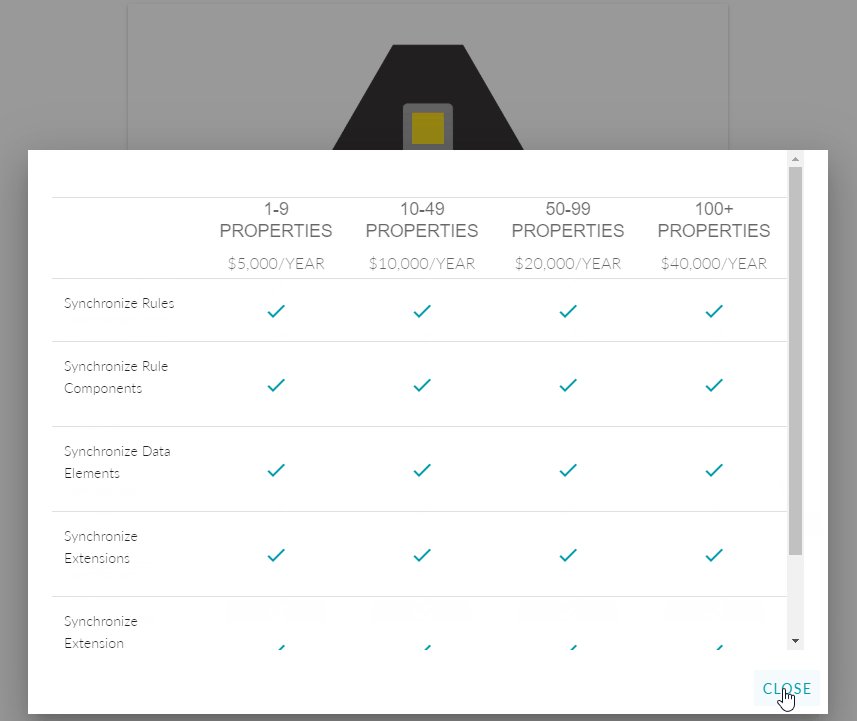
In the Extension config screen you can see the pricing. Not sure why the window needs a vertical scrollbar.
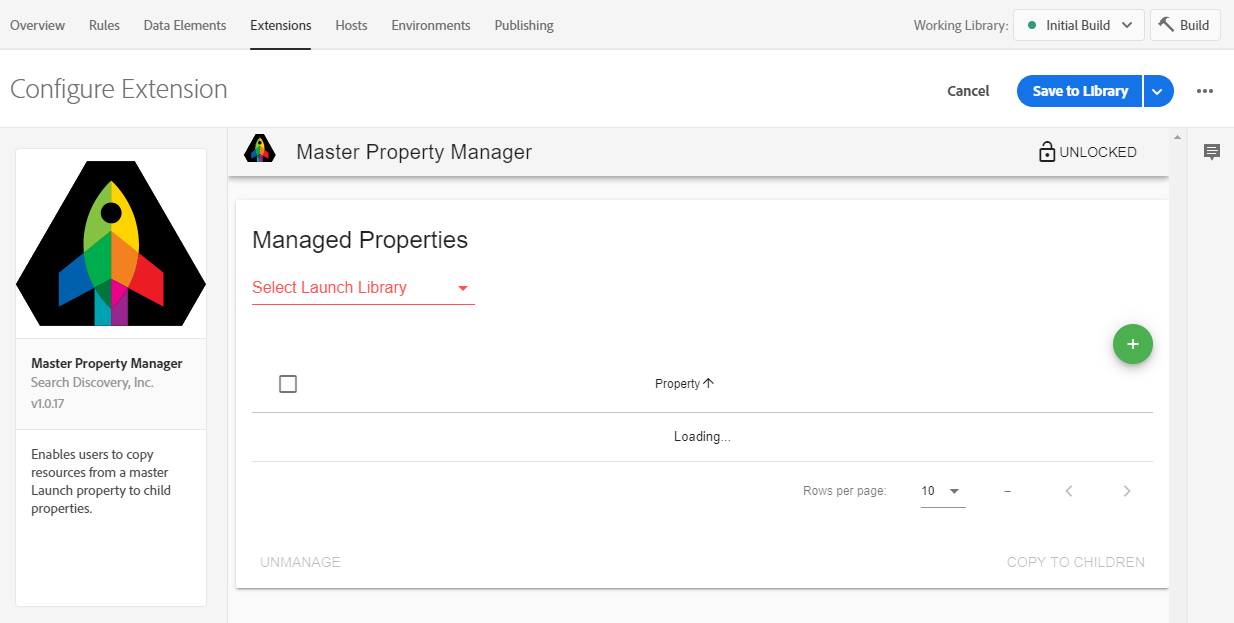
Once it’s unlocked, you have unlimited use of MPM in your Adobe Launch Company profile (if you have multiple sets of templates, no problem). When you open up the config screen for the first time you’ll probably get a message that says you need to install the SDI Auth Bridge Chrome extension. The property inheritance is all driven through the Launch API and this extension enables that functionality. Without it, there would be a lot more steps that would make your life miserable. It may ask you to refresh the window once you’ve installed the bridge… but you should see something like this (note that the UI of the latest release may look a little different):

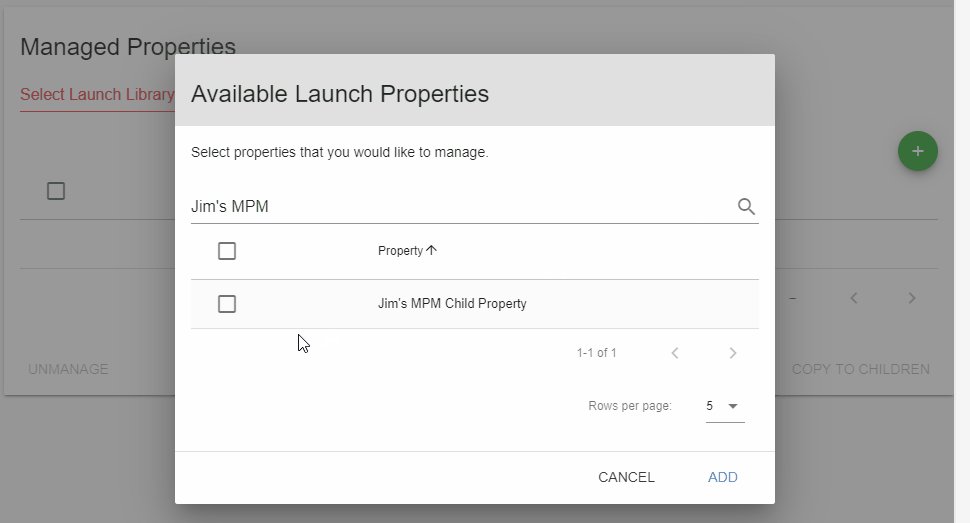
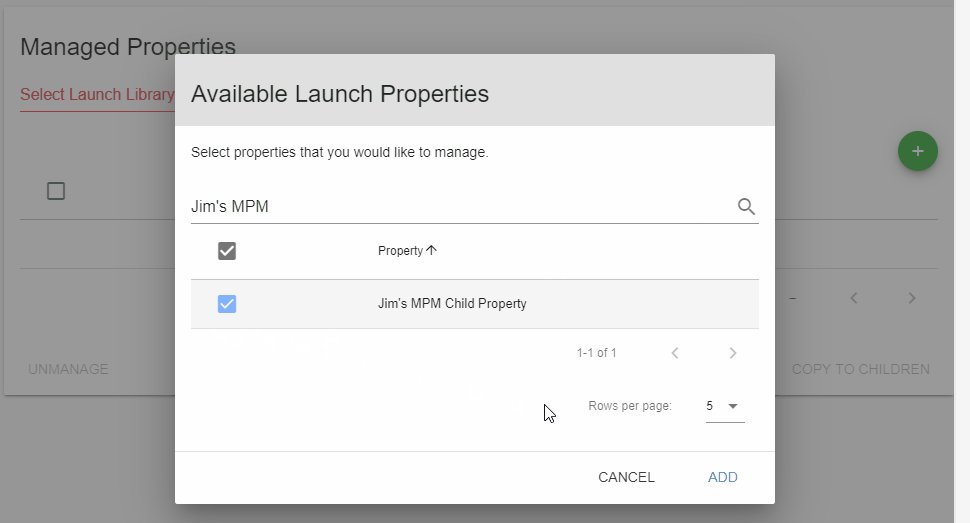
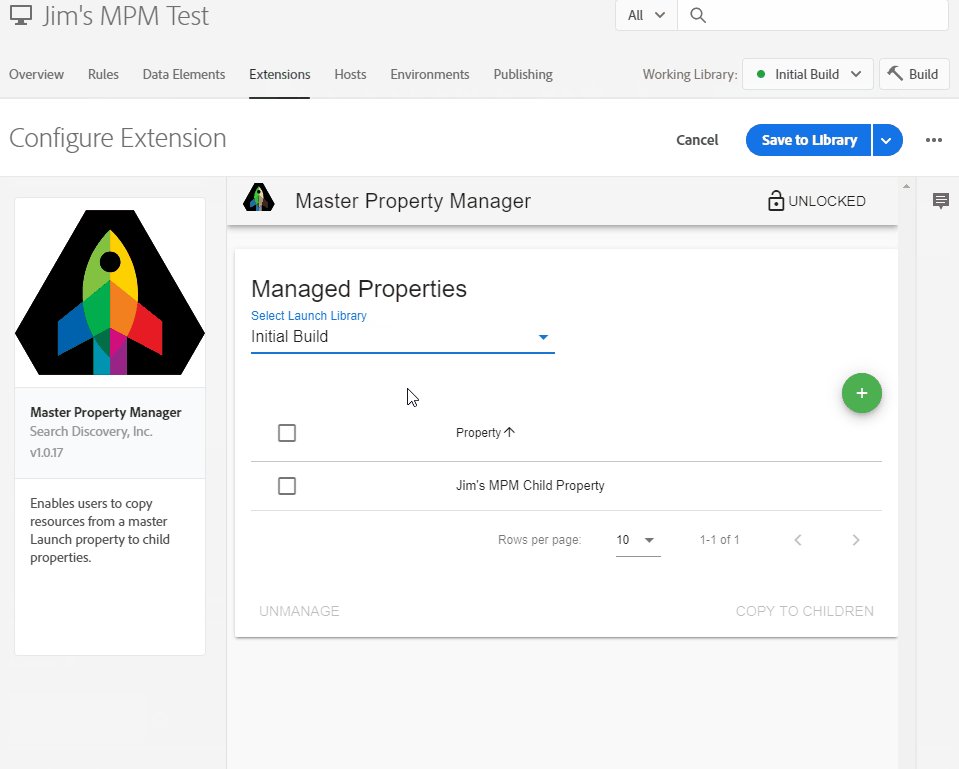
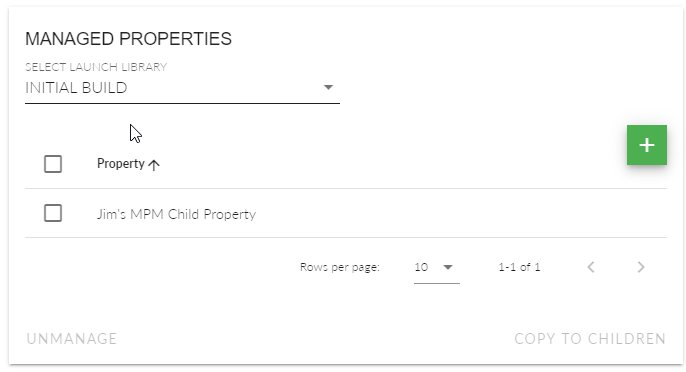
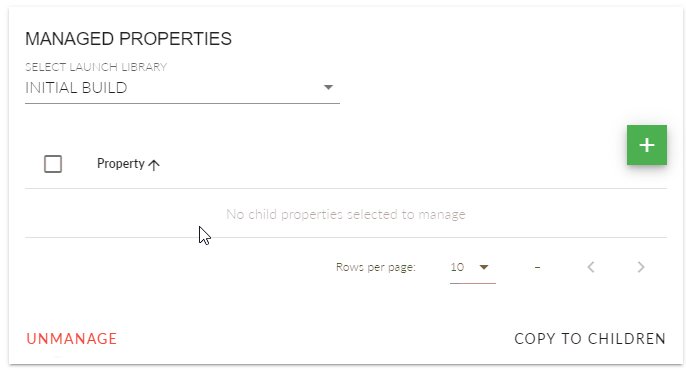
Next select your child properties:

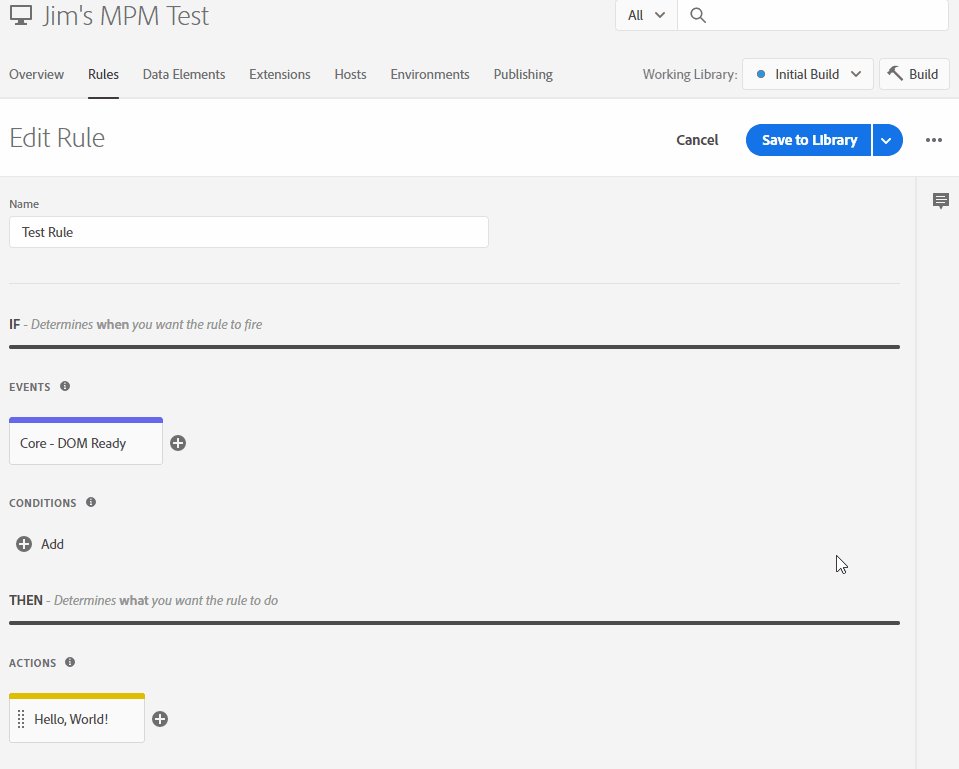
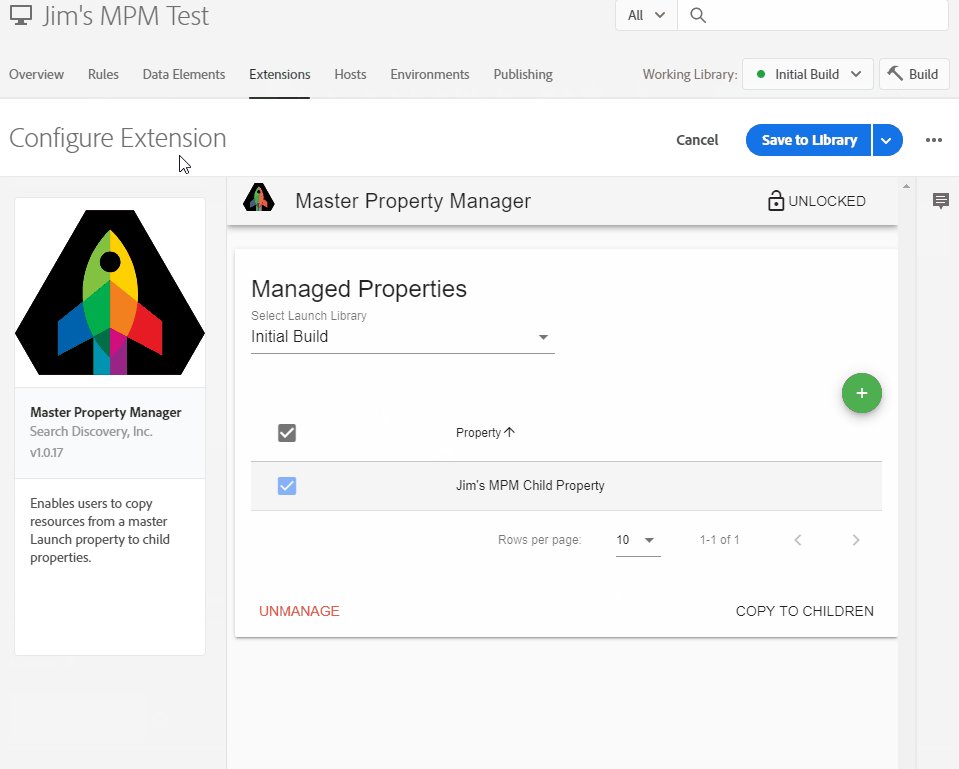
These are the properties you can choose from to roll out global changes. You can have any amount of child properties. Once we’ve added child properties to the Managed Properties list, it’s time to roll out some rules. For this example, I created a Test Rule that I want to roll out to my child property. I created a library called Initial Build and added an event and an action to it:

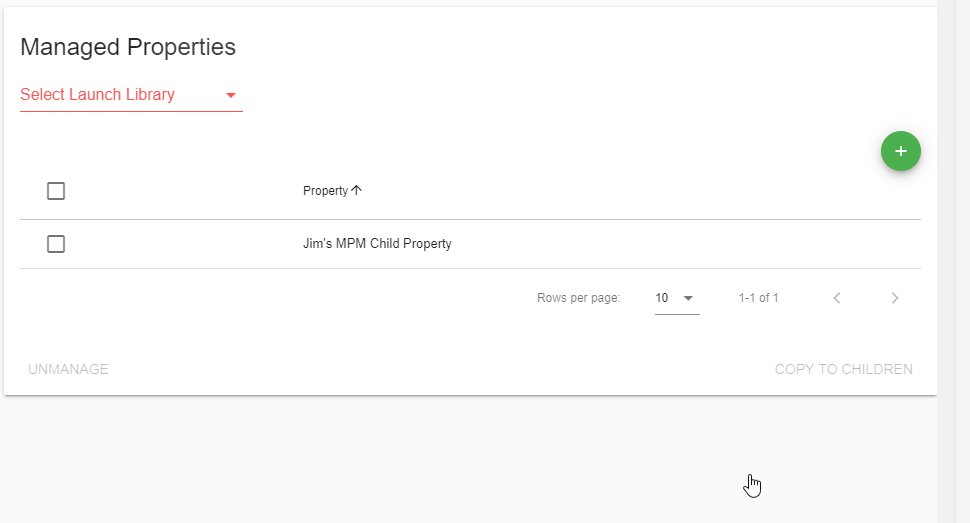
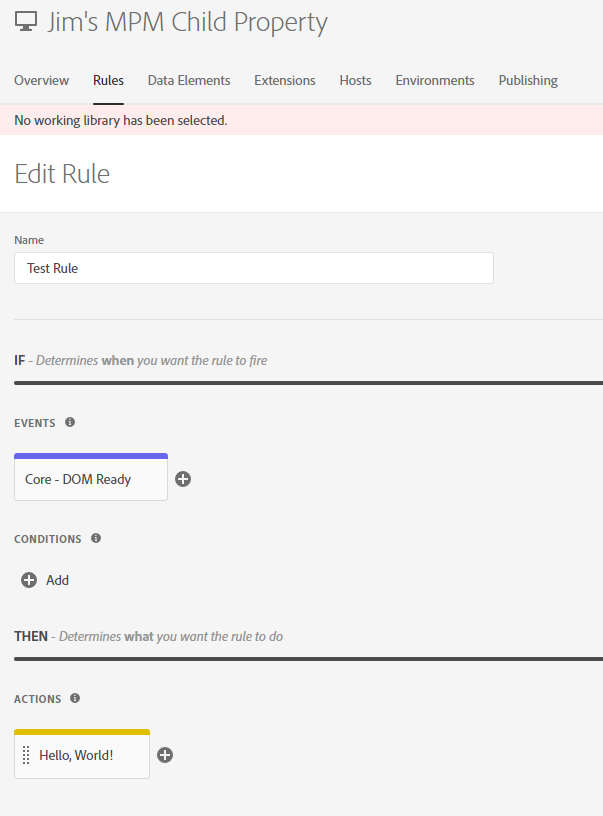
Boom! Now let’s make sure the rule is in the child property:

This was just copied to 1 property. Imagine you’re applying this to like 50. Master Property Manager could save you HUNDREDS of hours per month… and probably reduce employee attrition due to insanity. The cool thing is that any additional rules you want to add to child properties ad-hoc will not be affected. So you can basically give media stakeholders access to child properties they own and have them implement pixels – and as long as they aren’t touching the rules you’re managing via MPM you’re good. Oh, on that note… DON’T MODIFY COPIED RULES IN CHILD PROPERTIES. MPM will overwrite them when you push a new version (as is intended).
Notes and Critiques
Full disclosure: I work for Search Discovery. My website isn’t an advertising platform for them, though. I DO think this tool is a critically necessary addition to Adobe Launch. Back when I worked on Satellite (pre-DTM), we had to create our own engine to support some companies that had hundreds of websites that all ran on the same general template. It would be NICE if Launch had the native ability to support property inheritance – but the architecture of a feature like that would have its own set of challenges. I don’t think it’s as critical as publicly supporting a specific data layer method (we’re getting there).
Trying to be impartial, I also want to call out areas that I think can be improved. First of all, the font in the UI is unreadable. I don’t think I’m THAT old, but my eyes hurt looking at this thin font:

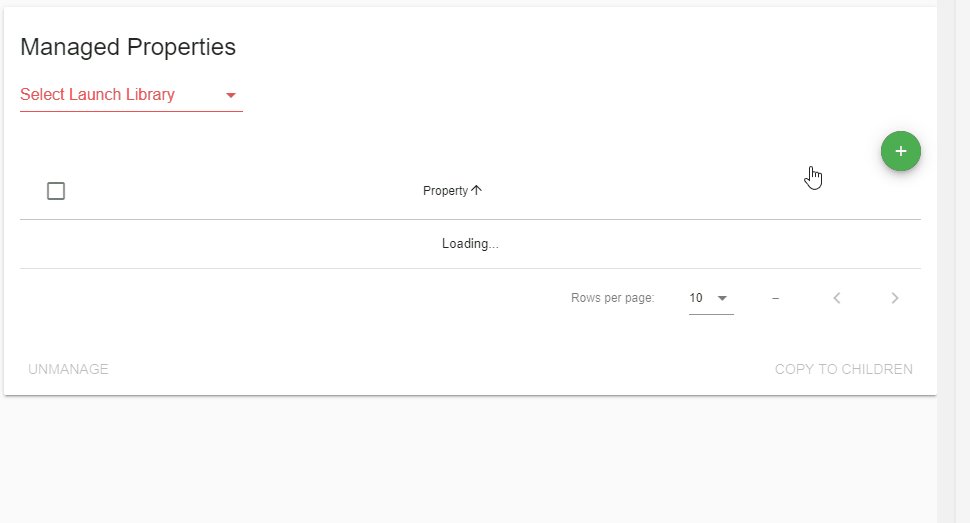
Secondly, if I’m being honest I had to ask what the plus (+) button did on the right-hand side. I appreciate minimalism, but there’s plenty of space to spell out “Add Property” instead of using a plus sign. Only use minimalism when you’re 100% certain that it will take zero brain cycles to determine what something will do (maybe I’m just dumb).
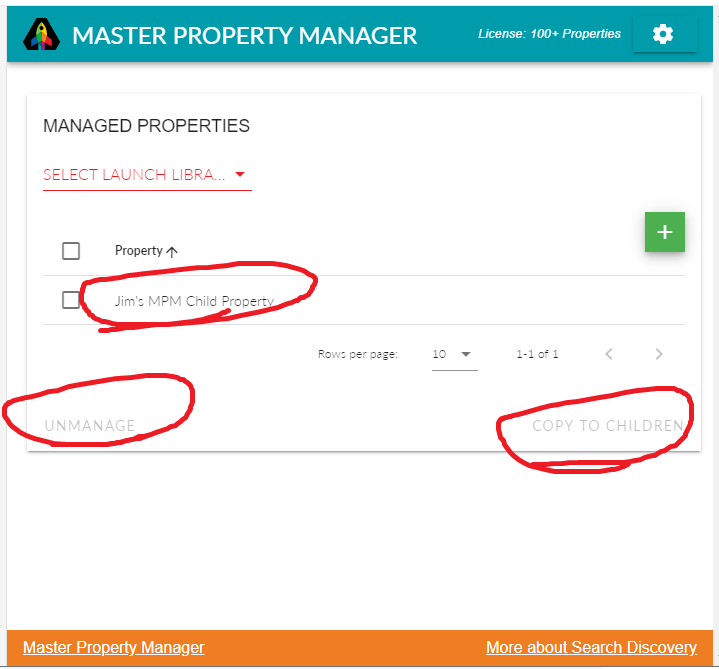
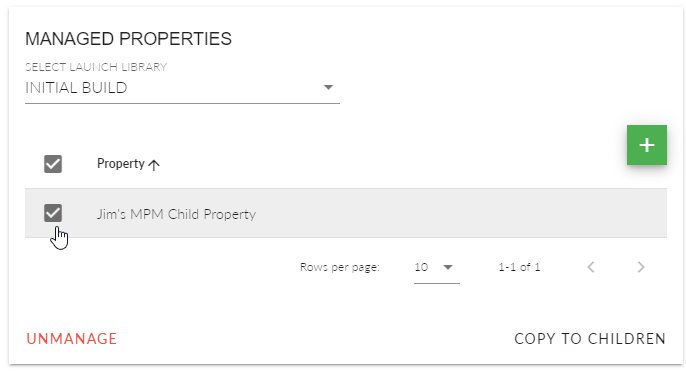
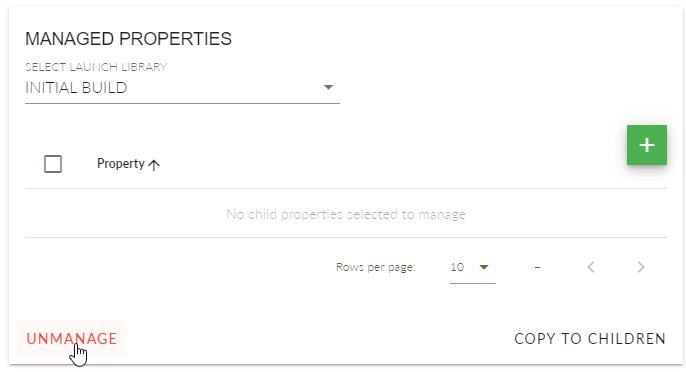
My last gripe is that it’s too easy to “Unmanage” a property. Now it isn’t totally clear, but “Unmanage” means “Remove Property”. The button is also VERY conveniently below the property selection interface. If you’re on cruise control, it’s incredibly easy to accidentally click Unmanage instead of Copy to Children:

My expectation is that there would be a dialog box that says “You sure?” or something like that. If I’m managing 20-30 properties, I would have to go through the whole “Add Property” interface again… which is tedious. It would make much more sense to have the “Unmanage” button on the right-hand side and the “Copy to Children” button on the left. Additionally, include an “Are you sure?” interface for BOTH buttons. While these are largely cosmetic recommendations, they make a big difference.
Other than that, there isn’t much functionality to test out. It’s a fancy copy/paste tool and it checks that box. It doesn’t add bloat to your child properties. It has great documentation. What more do you want?
Final Thoughts
If you manage websites on a template, you need this extension. Yes, it costs money; but it has a measurable ROI and governance implications. If you spend your time copying rules from property to property (then deleting old ones) – you’re wasting so much time. You’re burning money. My critiques are largely cosmetic. Functionally, this extension works beautifully.
