Currently Adobe Target Standard only recognizes click goals if it is using an HTML anchor tag. While this works for some cases it certainly does not work for every case (or most cases, if you’re me). If you’re able to click on the anchor tag to set the goal – great, this article isn’t for you. If you have a website that uses <area> tags or anything that isn’t an anchor tag to link to a page… you’re boned.
So if you are looking for a way to tag an input button, this might help. Unfortunately, there doesn’t appear to be a way to use the mboxUpdate or mboxDefine methods with the Target Standard library. That said, this covers how you can “tag” basic link clicks that aren’t supported by Target Standard’s Visual Experience Composer in 2 sorta-simple steps.
Step 1: Edit the HTML of the element you would like to track. For the sake of the example, let’s say we want to track the click on the link I boxed in:
Step 2: Add some query string to the URL:![]()
Step 3: Set a JavaScript condition or a Page Load Rule (paired with a Data Element in Dynamic Tag Manager) to only execute the mboxCreate tag where the query string exists.
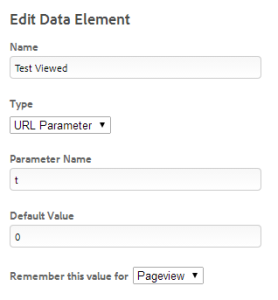
The JavaScript code would compare the query string to something like document.location.search while DTM will use a data element:
This data element basically defaults to the value of 0 unless it sees t=1 in the web address’s query string.
This works because there shouldn’t be any other links on the site that have that query string. You need to use this query string for all variations of the test (including control). If the query string exists on the page then that user must have clicked on the test variation link(s).
Hope this helps!