It’s been a while since I started writing about the Event-Driven Data Layer (EDDL). Since then, I’ve had a lot of really incredible discussions with practitioners around its usage and best practices. The general consensus has been that the W3C is outdated and that the EDDL is the future. Now admittedly, it’s also the past. While Google was working on the W3C, they were also building their own EDDL for Google Tag Manager (GTM). ANYWAY… one of those EDDL discussions was with Gabriel from Adobe. He mentioned that he was working on a data layer called the Adobe Client Data Layer. Well it was finally unveiled and I took it for a test drive!
Before I begin – my point of reference is GTM and Search Discovery’s Data Layer Manager (DLM). If you aren’t familiar with either one, that’s okay; but I will be making some references to these in this article.
Table of Contents
Overview
I want to talk a little bit about the problem that we need to solve as Adobe practitioners. Adobe Launch was built with the intent to be extensible – like a sandbox (within reason). About a year ago I wrote an appeal, asking Adobe to integrate a standard data layer with their TMS since it’s such a critical component to an implementation. Since then, XDM and Alloy.js were unveiled which have clear implications on data layer schema. With so many different companies using different design patterns in their implementation, it’s clearly time to push toward consolidation. It doesn’t make sense to support 100,000 different ways to do one thing – and that’s why codifying an EDDL is so important… and to be clear, the ACDL is an EDDL.
That’s my abridged spiel as to why this is important. Adobe listened and acted – not just with Launch’s support of Data Layer Manager, but also in building the Adobe Client Data Layer. That’s super thrilling and forward progress. Let’s take a look under the hood.
Installation and Configuration
![]()
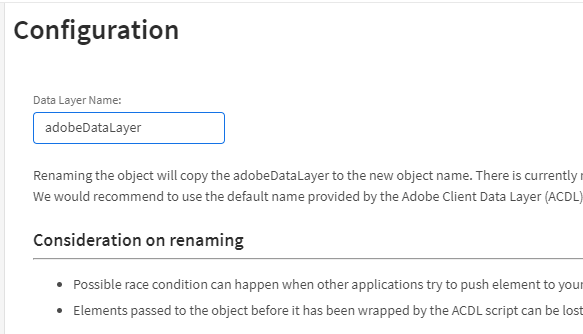
I installed the latest extension version from github (1.0.0) on my development instance of Adobe Launch. I won’t go into how to install private extensions in this post, but there are resources out there that can help. It’s relatively easy to do after you screw it up about 15 times. Once you’ve uploaded the extension, you can find it in the catalog just like any other public extension. The configuration screen is remarkably simple. All that’s configurable is the name of the object.

It defaults to adobeDataLayer. Obviously, you can change it if you don’t want to use this name – but it comes with some caveats. We’ll get to that later.
Implementation
Implementing the ACDL is just as easy as any other EDDL. It’s a simple .push() method. Your object might look like this:
appEventData.push({
"event":"pageData",
"page":{
"articleName":"EDDL Demo",
"articleCategory":"Data Layers",
"authorName":"Jim Gordon"
}
})
If you want to learn more about push() methods and how they work with an EDDL, please read some of my other articles. I did find a few nuanced differences between DLM and ACDL.
Pushing to Existing Objects
Let’s say I want to push user information into an object piecemeal:
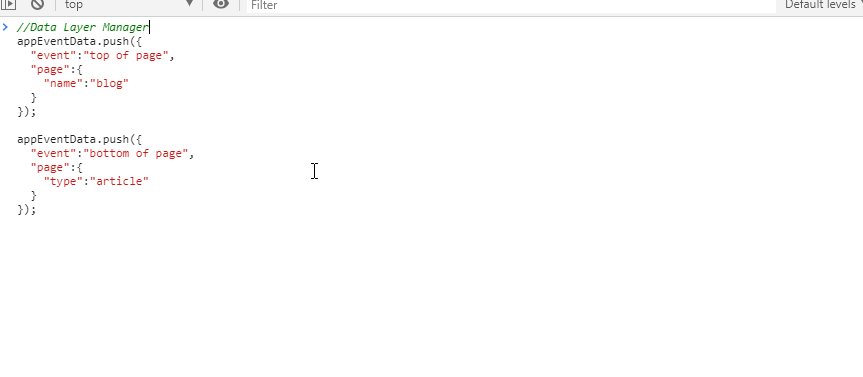
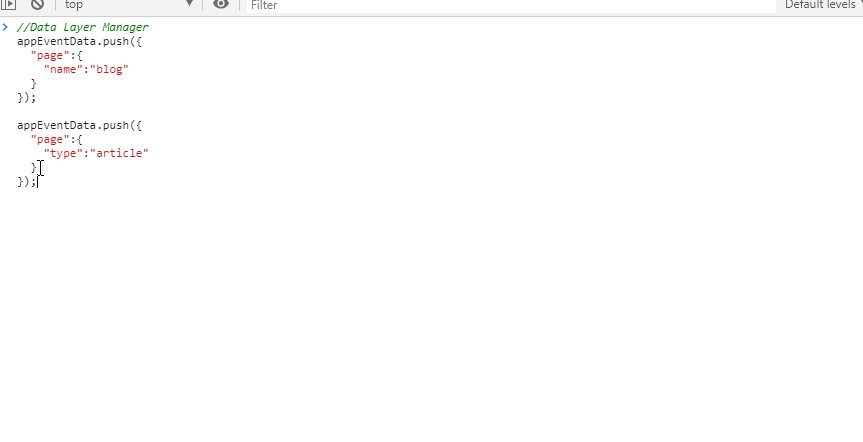
//Data Layer Manager
appEventData.push({
"event":"top of page",
"page":{
"name":"blog"
}
});
appEventData.push({
"event":"bottom of page",
"page":{
"type":"article"
}
});
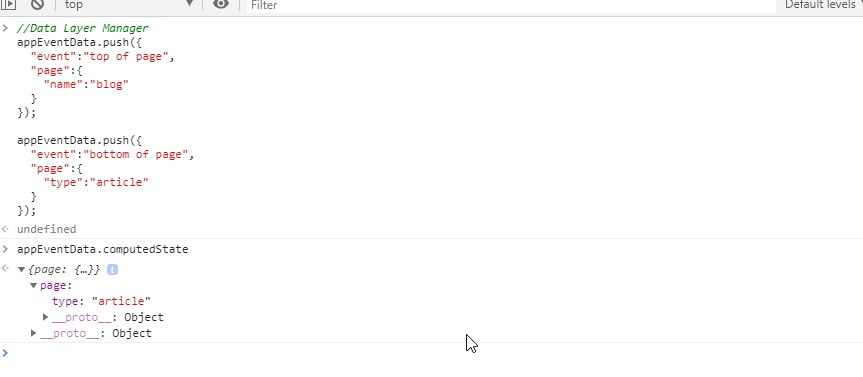
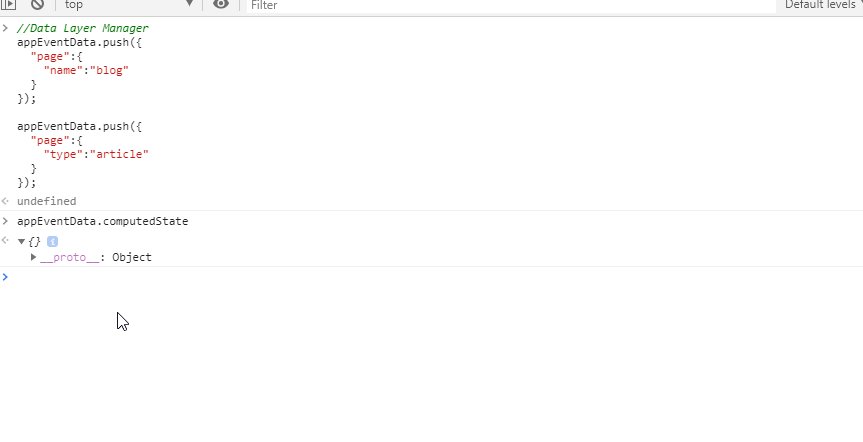
This is the output from DLM:

As you can see, despite pushing both the page name and type, the result will only contain the page type. That’s because it completely overwrites the object.
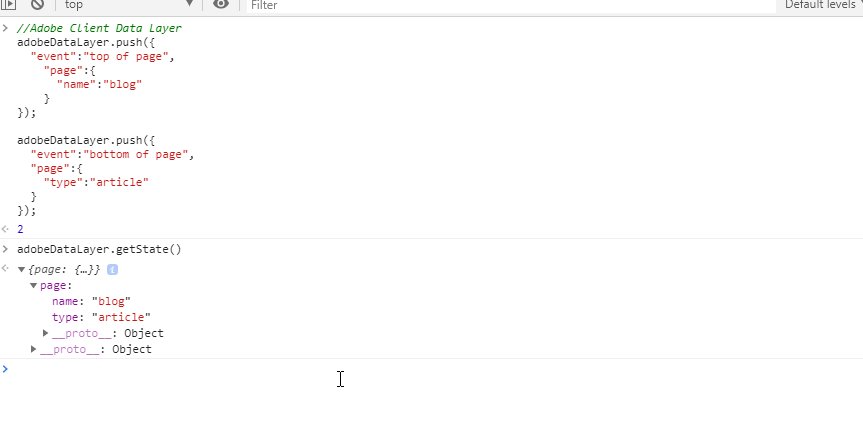
Let’s see what the ACDL does:
//Adobe Client Data Layer
adobeDataLayer.push({
"event":"top of page",
"page":{
"name":"blog"
}
});
adobeDataLayer.push({
"event":"bottom of page",
"page":{
"type":"article"
}
});
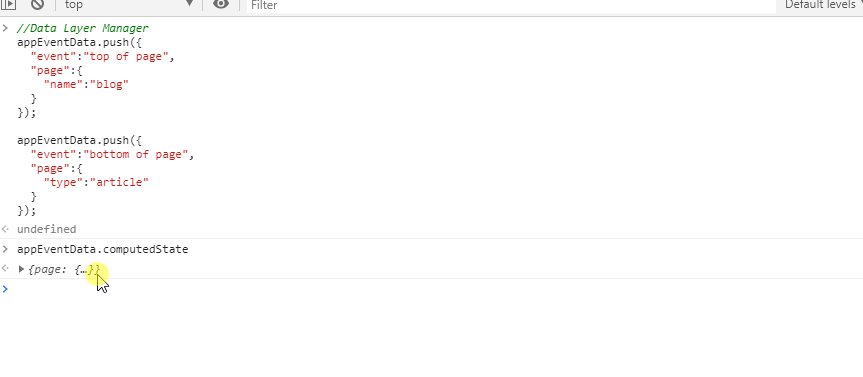
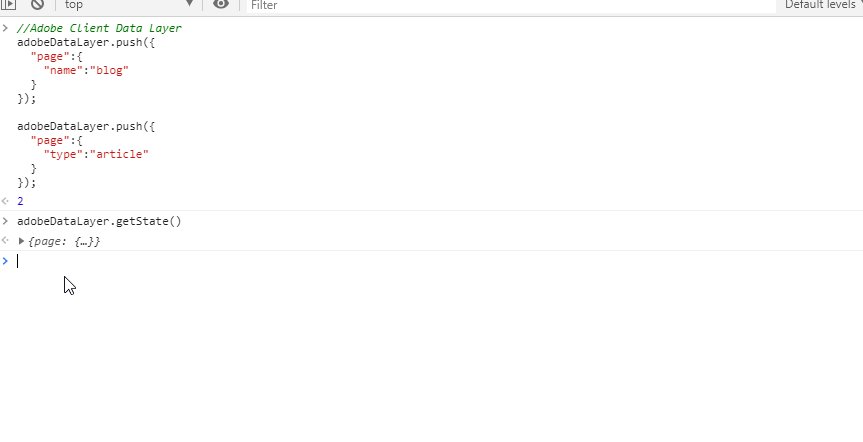
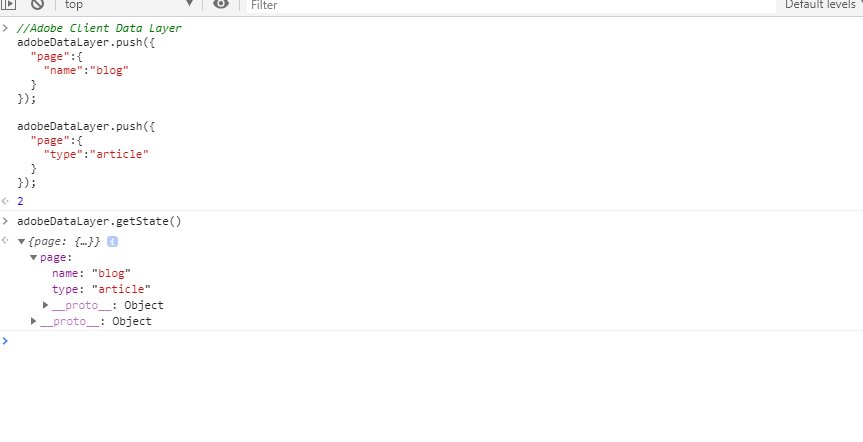
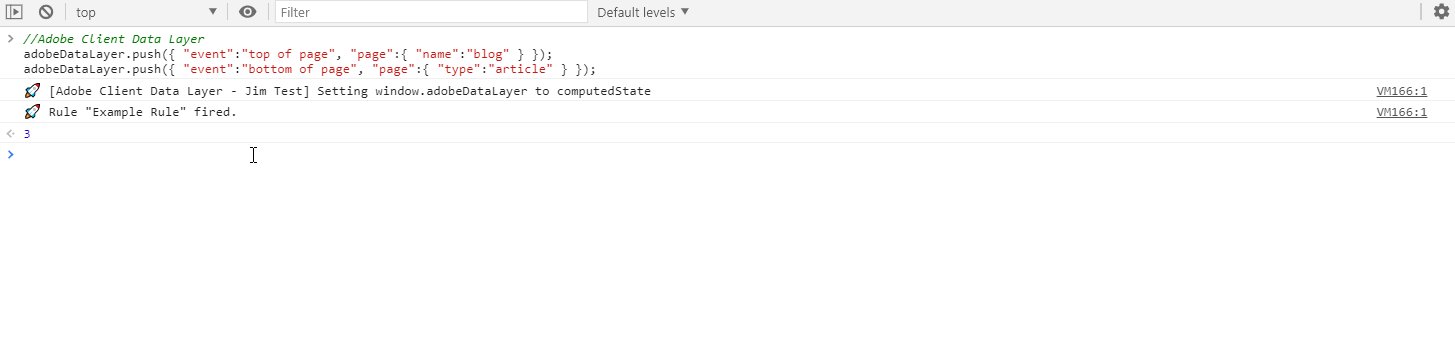
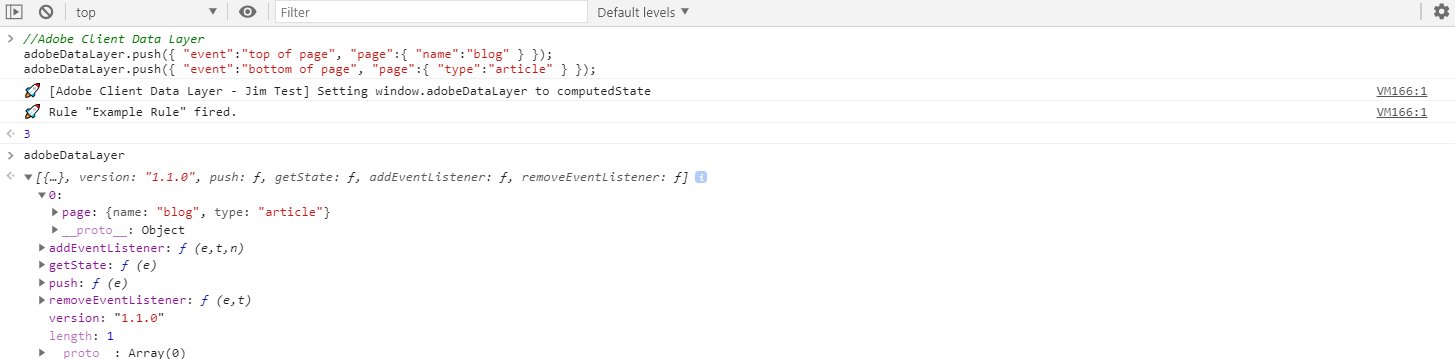
This is the output from ACDL:

The ACDL merges information into the object. Personally, I prefer the merge because it provides a layer of flexibility (though arguably, it’s unnecessary). It’s still important to note this behavior. Let’s say you want to populate data as it becomes available from services – and some of this information (like User ID and Account Balance) are retrieved from 2 different services. I don’t want to accidentally overwrite the entire user object because the account balance wasn’t available until later.
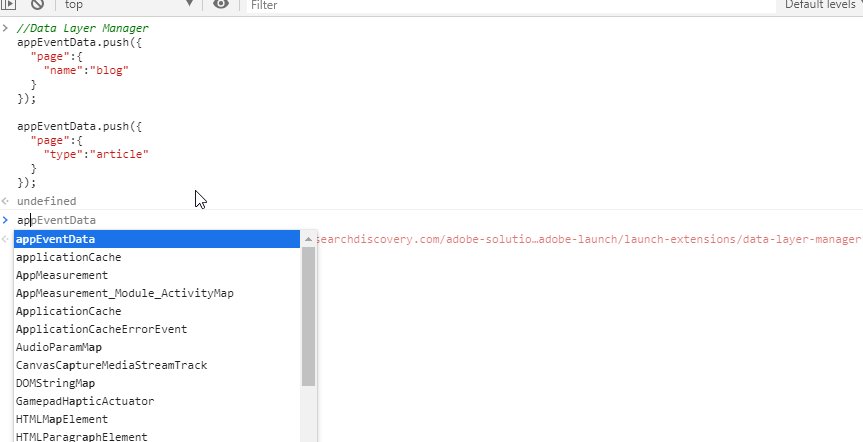
Passing Events
DLM requires users to pass events with every push(). This is to prevent data from accidentally being pushed into the data layer. Here’s our example from above, but with the event object removed:

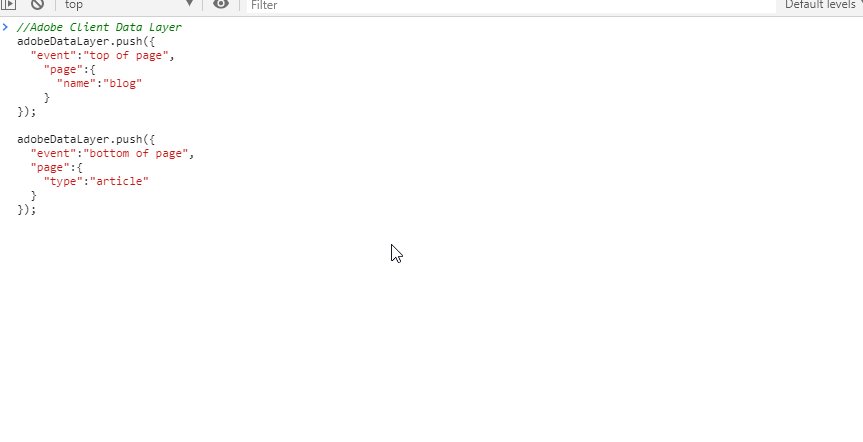
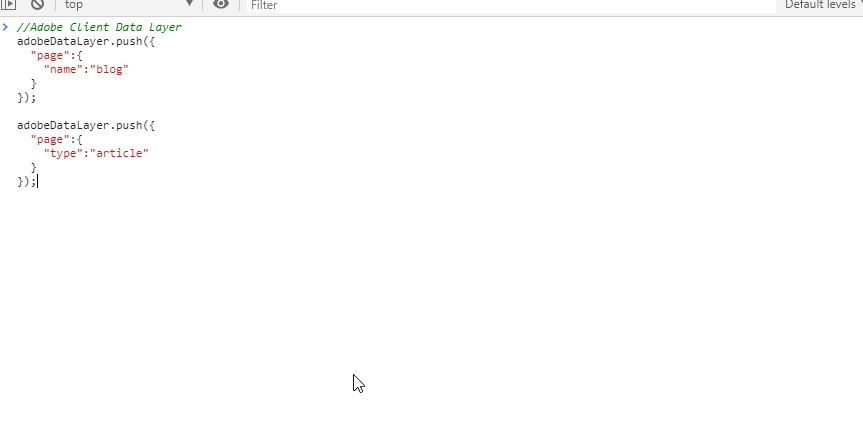
ACDL doesn’t require events to leverage data pushed into the data layer. Here’s the same example from above, but without the events:

I strongly prefer the ACDL in this case. I can’t tell you how many times I’ve had to explain to developers and analysts why we’re passing events with objects that don’t trigger a rule. I think the risk of objects being accidentally passed into the data layer is incredibly low and doesn’t come close to outweighing the work it takes to explain why I can’t leverage data from an object without an event.
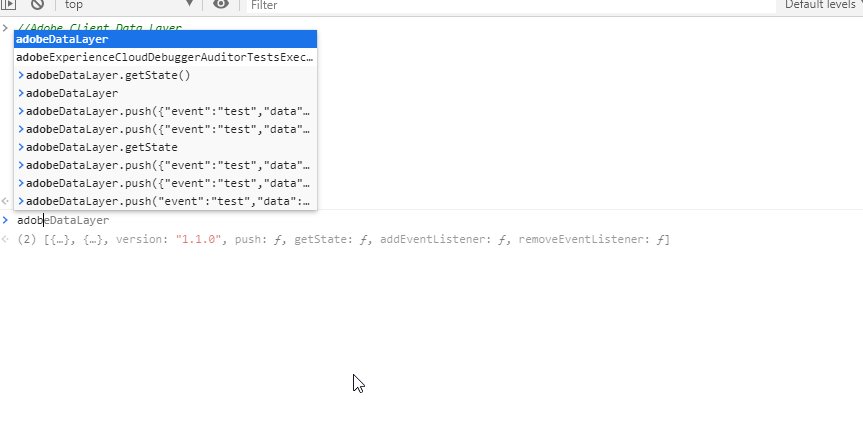
Extension Interface
Before I go into the interface, I should mention that the ACDL was build in a 24-hour Adobe hack-a-thon. The interface is… functional. The configuration screen shown above is simple. I really dig that.
Data Elements
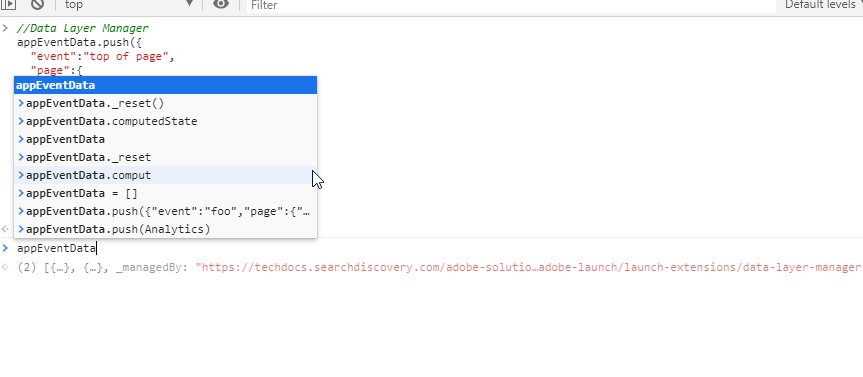
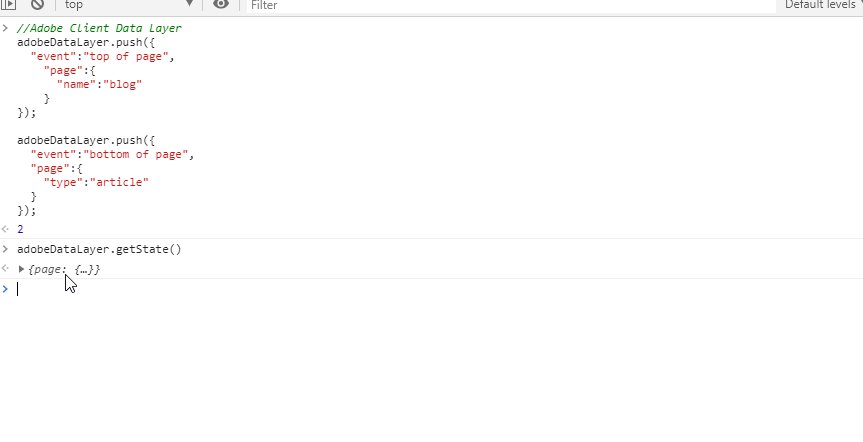
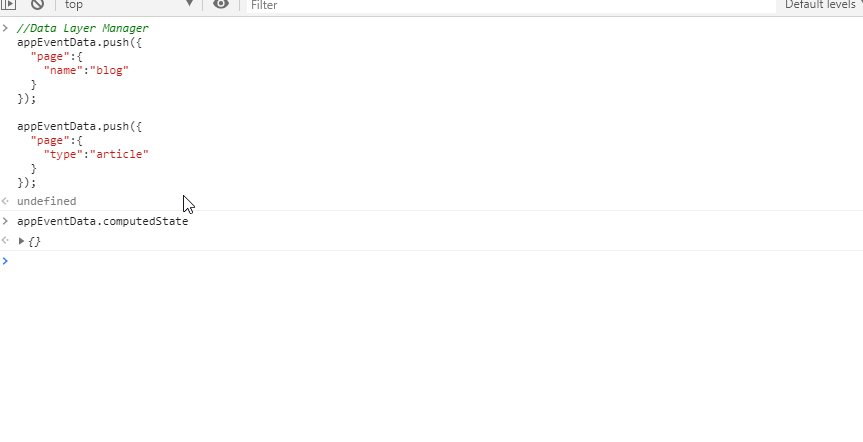
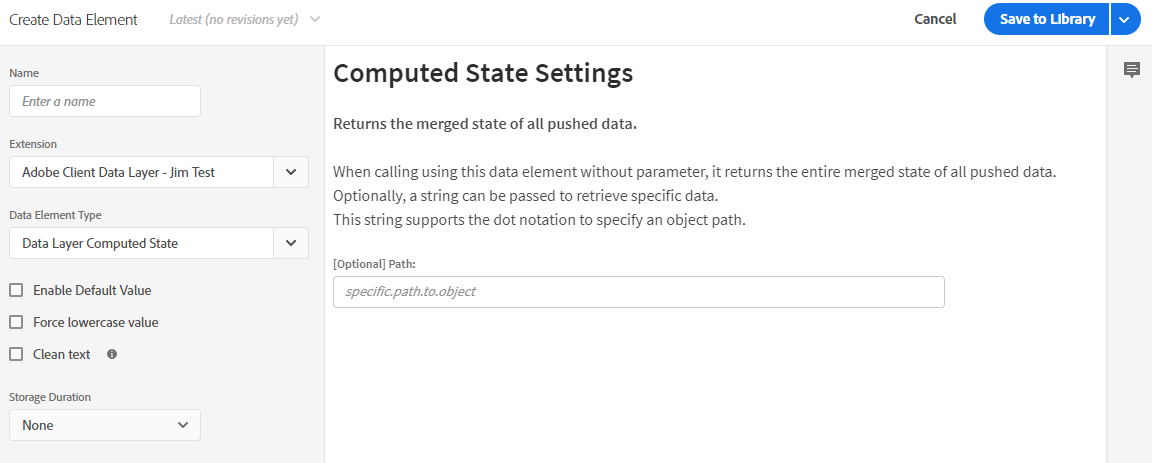
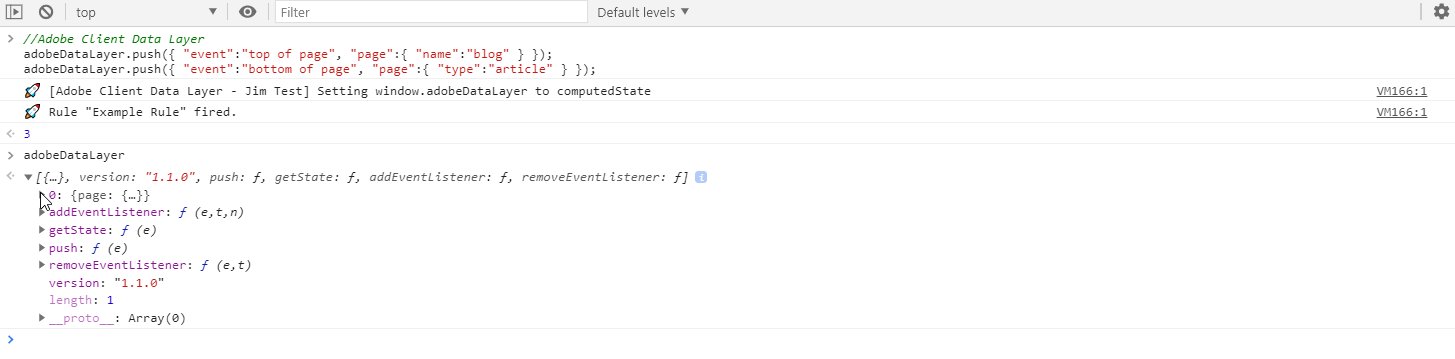
Data Elements have 2 options: Computed State and Data Layer Size. Computed State basically treats the data layer like a JSON object. While we’re pushing these values into an array, you can treat it like a more traditional object – so a page name from the animated example above would be page.name.

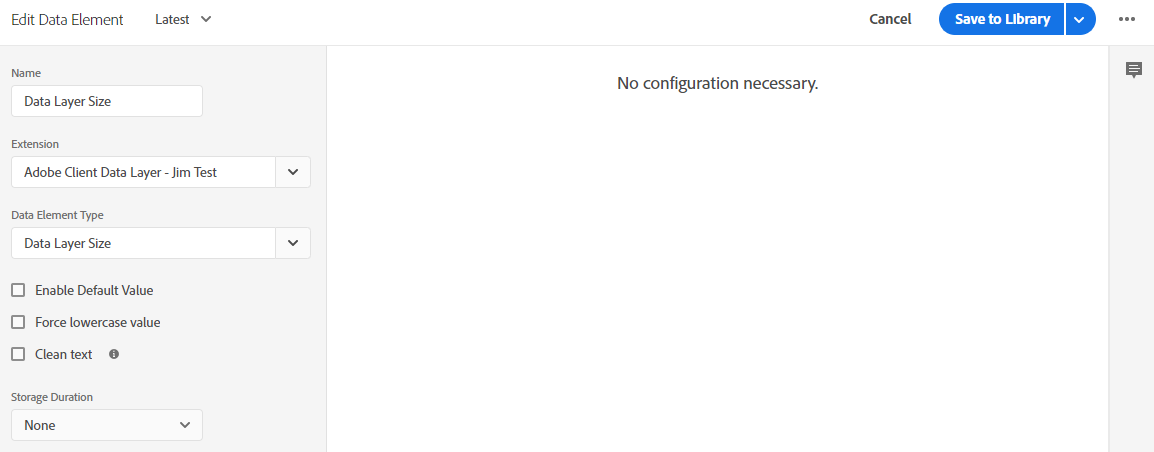
Using page.name would return blog. This is very straightforward. The second Data Element is Data Layer Size.

This simply pulls the physical size of the data layer array. So let’s say I pass these 2 arguments into the data layer:
//Adobe Client Data Layer
adobeDataLayer.push({
"event":"top of page",
"page":{
"name":"blog"
}
});
adobeDataLayer.push({
"event":"bottom of page",
"page":{
"type":"article"
}
});
The array size is 2. This Data Element just looks at adobeDataLayer.length. I am not sure how I would use this, but it is a utility that exists.
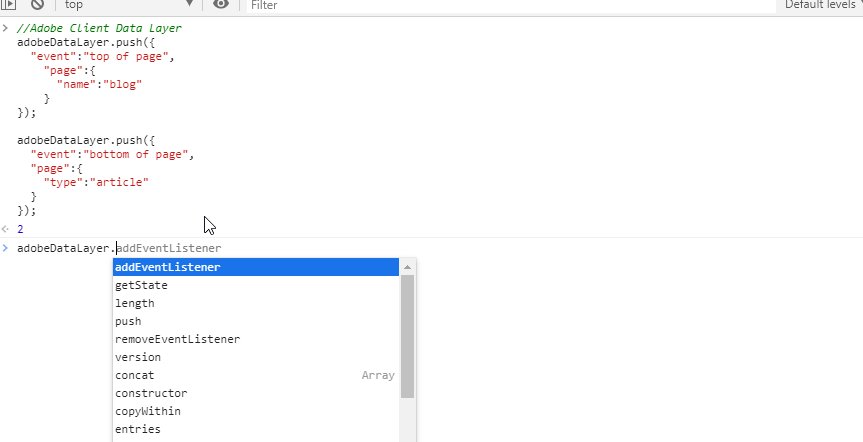
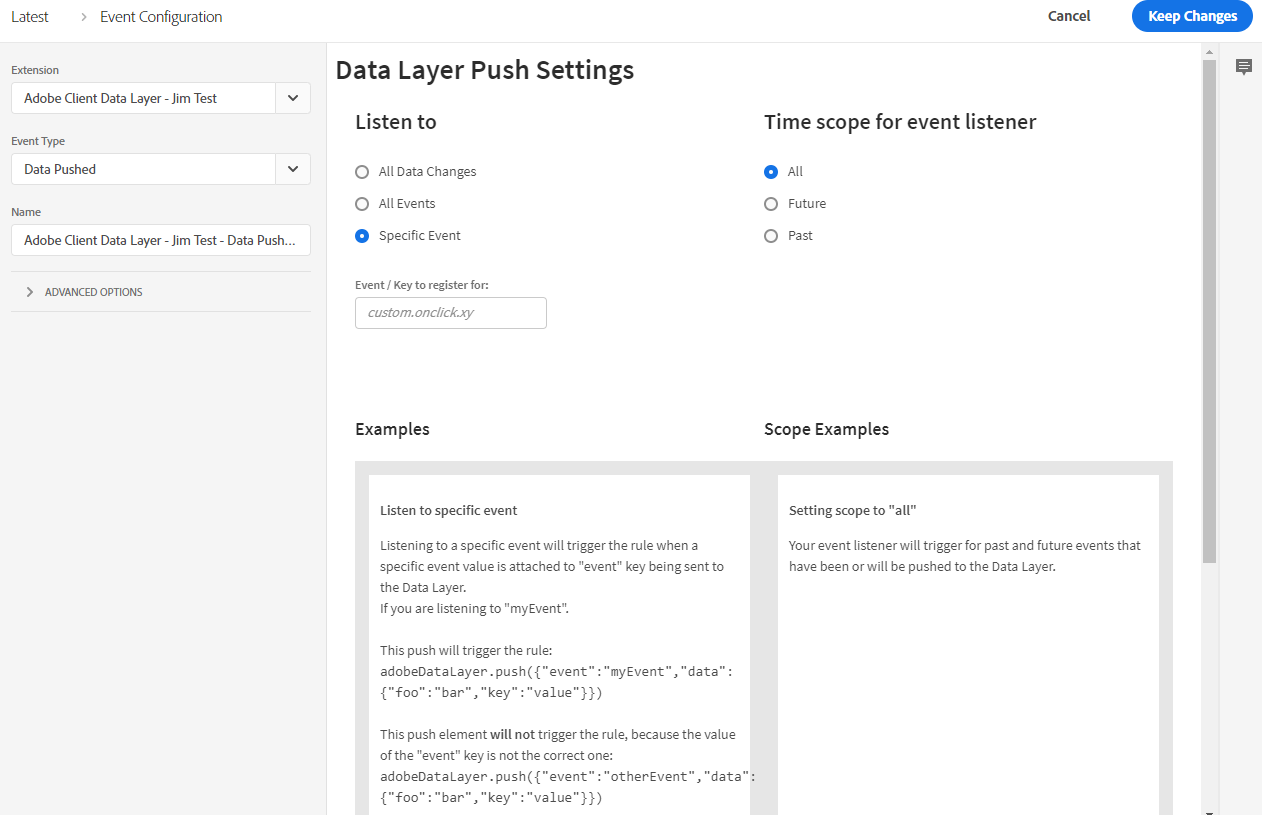
Rule Events

The primary event you will use is Specific Event (even though it defaults to All Data Changes). Each option has examples, so I won’t go too deep into detail on HOW the listeners work. Instead, let’s focus on some of the use cases for the All Events and All Data Changes events. All Events might be useful if you want to do something like clear the data layer before or after each event pushed into the data layer. I’m not sure WHY you would want to do that, but who knows? Perhaps you can implement some kind of validation. The same goes with All Data Changes. I’m honestly not entirely sure why one would use either of those options.
Okay, so then there’s the Time scope for event listener. 99% of the time, you’ll use “All”. The examples include the following descriptions:
Your event listener will trigger for past/future events that have been pushed to the Data Layer only.
I’m not sure what these mean. Maybe past or future means that it can only trigger once an event has already been triggered? I don’t know. I do know that, again, 99% of the time you’ll listen to a Specific Event and scope for All. I would consider dropping these other options into something like an “Advanced Settings” with a few use cases.
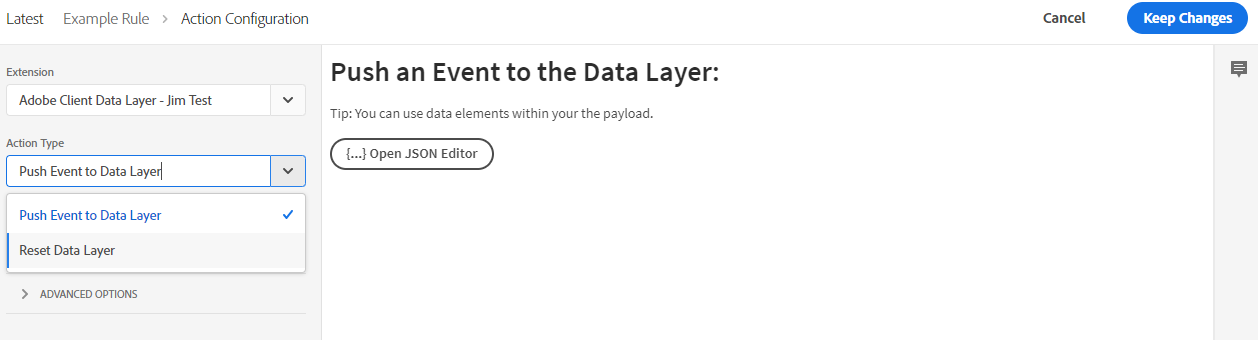
Rule Actions

The Actions are really neat. There are 2 different action types: Push Object and Reset.
Now I know the action isn’t technically called Push Object – but that’s what it does. It pushes some JSON into the data layer. One might say “Well it’s not hard to wrap my object with dataLayer.push().” However, if you ever decide to change the object name, you won’t have to go back and update the custom code. I often find that manually pushing stuff to the data layer via the TMS might be a nice way to supplement data while your development partners work on a more permanent solution.
Finally, there’s Reset Data Layer. I love this. First of all, it’s free. Resetting the data layer in DLM at specific events requires the Pro version. The ACDL makes it easy to reset the data layer at a specific event without worrying about race conditions. In the example below, I created a rule that triggers on the “top of page” event from the JSON code sample above. In the rule, I have an action that resets the data layer. If we had race condition issues, pushing 2 events to the data layer at the exact same time and trying to clear the first one might clear the entire thing! That doesn’t happen here, though (which is awesome):

There are no additional settings for this action so I didn’t include a screenshot.
Conclusions
First of all, shout-out to Adobe for making their library open source. This extension has a wonderful foundation and will hopefully help people feel more comfortable with adopting an EDDL (really, what are your hang-ups at this point?). It works beautifully. If I was Adobe, I would focus on making the Event selections a bit more intuitive (and less ugly). Aside from that, I think it’s a fantastic and capable alternative to DLM. That said… as long as this extension is private, I don’t see it as a viable alternative for organizations that do not want to open up their implementation to anything that might be considered experimental (though I would argue against this rationale). Additionally, I’m not sure how well-supported it is post-release. The brilliant team that built this may not have anyone dedicated to keeping it updated (not that it needs a ton of maintenance).
If you are looking for an alternative to DLM and are willing to import private extensions, give this one a shot.
Update: The extension is now public!
Hi Jim,
Thanks for the detailed article. This is really helpful. I have a quick query. If I use Adobe Launch ACDL Extension, what is recommended way to push adobeDataLayer? Should this be after adobe launch script injection?
Suppose if data layer values are pushed first and then Adobe Launch script loads, will my Adobe Launch Rule (set to listen for data layer push) work?
Thanks,
Abhi.