When I code I Google things. A lot. Sometimes I get so caught up in writing the right code that I forget there is an easier way to test things. Google Tag Manager’s dataLayer object is a little interesting in that it isn’t exactly a true JS object like you would see with the w3c standard for data layers… but it kinda is. When I build out tracking specifications I want to ensure that I’m sending the right data. Setting the dataLayer header object is pretty easy to test. Just paste your object in the console and BOOM – QA done.
dataLayer.push() is a little trickier and I don’t want to wait for developers to implement code I send over and then see errors because I made a dumb mistake. I don’t think you need any more exposition, so here’s how you test your dataLayer.push() calls:
Your first step is to put together the dataLayer.push() call that you’d like to use. Let’s pretend it’s to track video views:
dataLayer.push({‘event’: ‘videoView’, ‘videoName’:’Cool Video’, ‘videoProgress’:’100%’});
Note: If you do a direct copy/paste into your console it may paste in the wrong kind of quotes. If you get an unexpected syntax error try replacing the quotation marks in the console.
Next you’ll go to GTM and click Preview so you can Preview and Debug (I’m assuming you know what this does).

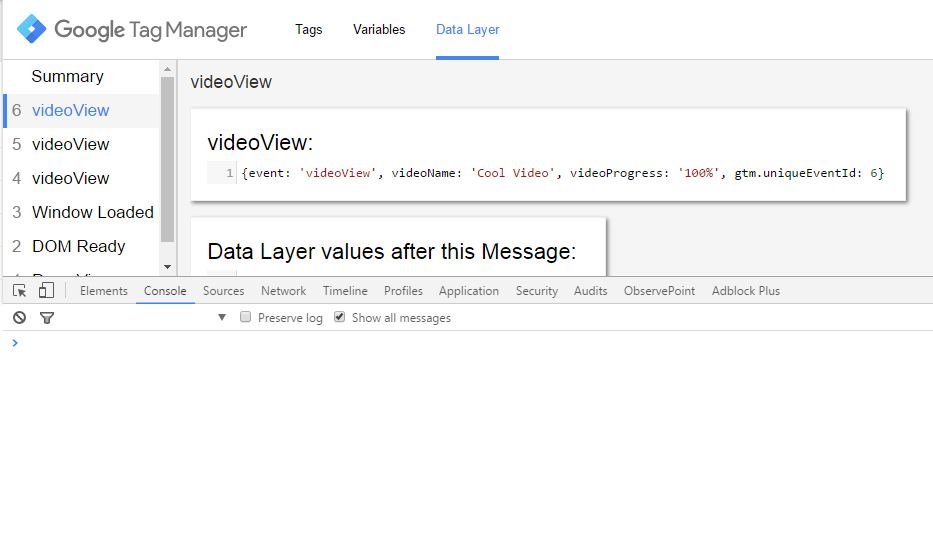
Now go to your site and open up your console. If you have your dev tools docked like I do, it should look like an ugly stack pictured below:

Now simply paste your code in the console, execute it, and ensure the event fires. I’ve obviously done this a few times while playing around with it. Now you can be 100% certain that the data you want to send to GTM is correct.
Thanks for sharing. However when I copied/pasted the syntax in the article, Chrome gave error “Uncaught SyntaxError: Invalid or unexpected token”. And GTM didn’t show the event. Do you know why?
Hey Ray – I actually do. Looks like the code I posted uses a different quote format. It should be the following:
dataLayer.push({‘event’: ‘videoView’, ‘videoName’:’Cool Video’, ‘videoProgress’:’100%’});
I’m going to update the post!