Last Update: 8/24/23
Rules deploy your tags and Rule Events tell Adobe Launch (now Adobe Data Collection Tags) when that should happen. They’re kind of a big deal. You used them in DTM and Adobe Launch makes them even better, which should be a familiar theme at this point. If you haven’t yet caught up, check out the following articles about Adobe Launch features:
Adobe Launch Cheat Sheet
Adobe DTM vs. Launch
Data Elements Guide
Adapters vs. Environments
Rule Events Guide
The design of Rules is what makes them so great. Unlike other tag management systems, Launch and DTM include tags and triggers in one place. DTM was specifically designed so the user would name each Rule after specific actions instead of the tags that you want deployed. This is so it closely aligns with documentation and business objectives like you would see in your SDR.
There’s a lot that goes into Rules, so I’ll be splitting this up into 2 or 3 separate articles. This one focuses on Rule Events.
Business Objective
As a business I want to be able to make decisions based on what users buy and how much they spend.
Corresponding User Action
Transaction completed
Rule Name
Transaction completed
Included Tags
Adobe Analytics
DoubleClick
Audience Manager
Facebook
While the Rule Name can be considered analogous to GTM’s Triggers, Adobe tag management solutions begin the implementation workflow with that business objective (which should be what drives your implementation strategy). Each action can include any number of tags and it keeps the objectives front-and-center. If you’re naming your Rules after your tags, I would contend that you’re taking the wrong approach to leveraging DTM/Launch.
Table of Contents
Rule Structure

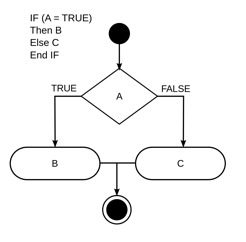
Adobe Launch Rules work like “If Statements” that you’ve probably used 1,000,000 times in Excel:
if [some conditions are satisfied], then [do something].
The Rules are literally structured as such:

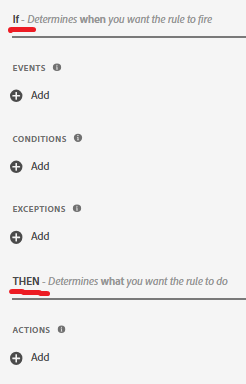
Let’s break down each of these sections:

Rule Events
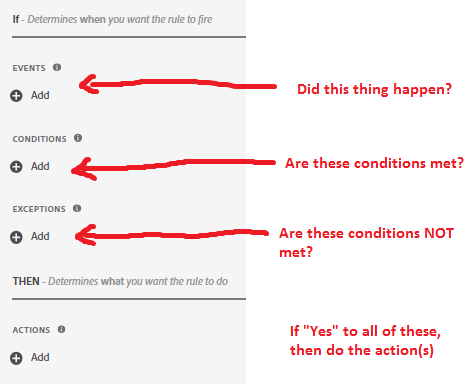
Events trigger the evaluation of Adobe Launch Rules. It’s asking the question “Did this thing happen?” In the Core module there is a metric ton of possible Events. Events will listen for users to take actions like a click, mouseover, or submit a form. Other Events will listen for the page to load or a custom event to fire.
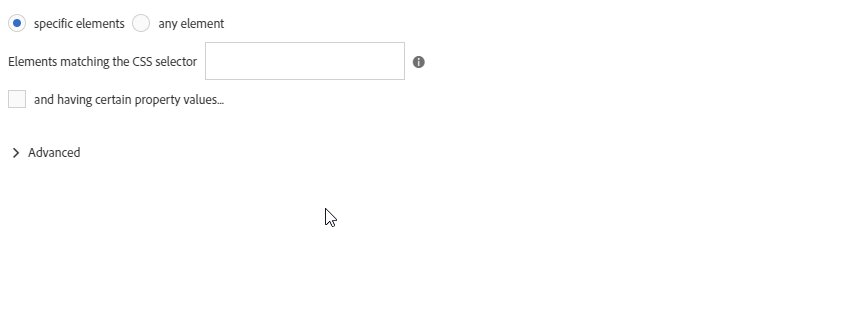
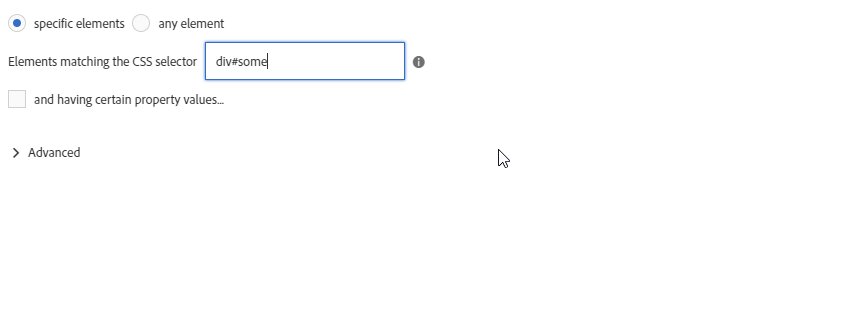
Events will often require you to target a specific element. You should not create a rule that triggers on every click. You should create a rule that triggers on SOME clicks. That means you’re looking at the page code to figure out how to uniquely identify the element you want to track. Most rules have an element selector that looks something like this:

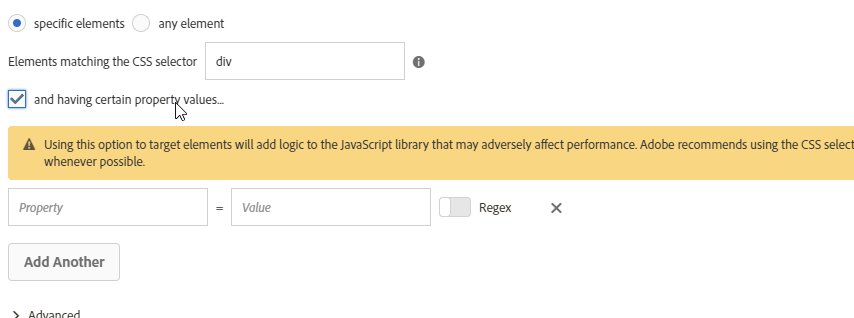
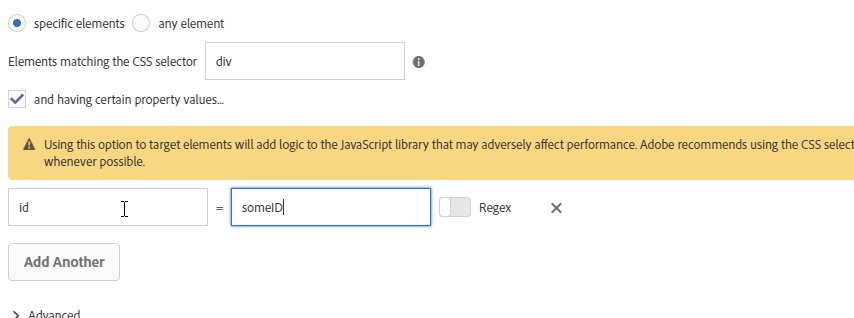
From here you specify what element a click, form blur, or other action should correspond to. In the example above, if a DIV element has an ID of someID, you would either type div#someID in the “Elements Matching a CSS Selector” box or you would manually assign properties and attributes. Manually assigning properties and attributes lets you leverage RegEx matching, which is useful.
Browser Events

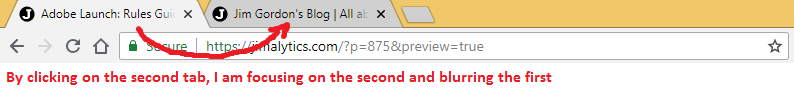
Tab Blur
The Tab Blur event will trigger when a user clicks away from the tab with your Launch implementation. There are no targeting parameters for this event.
Tab Focus
The Tab Focus event will trigger when a user clicks into the tab with your Launch implementation. There are no targeting parameters for this event.
Form Events
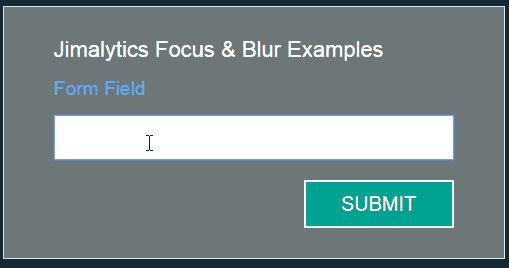
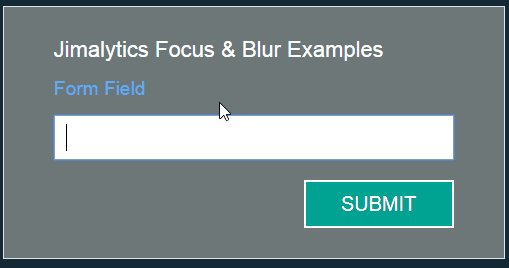
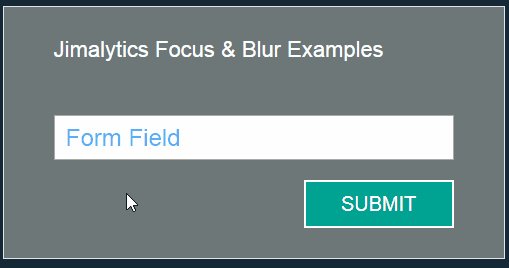
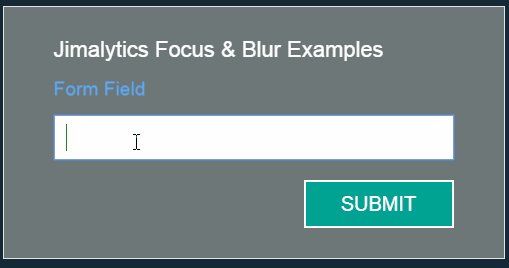
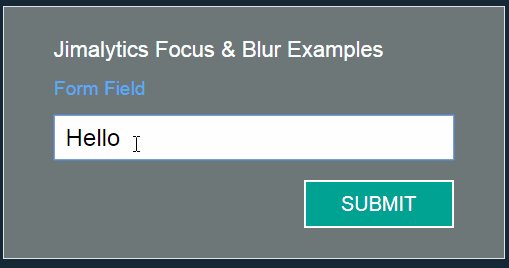
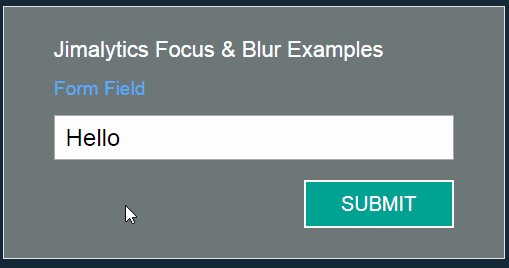
Blur

The Blur event triggers when users deselect a form element like an Input or Select (dropdown) box. This can be triggered by tabbing between fields or clicking away from them.
Change

The Change event triggers when a user changes and then deselects a form element. This should not be confused with Form Blur, as the Blur event will trigger each time you deselect a form element (whether you change it or not).
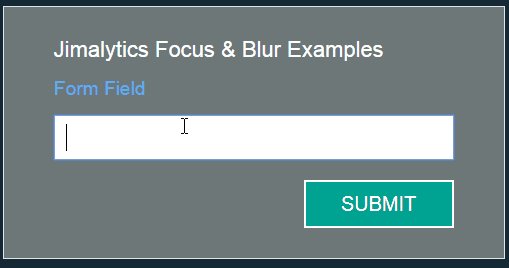
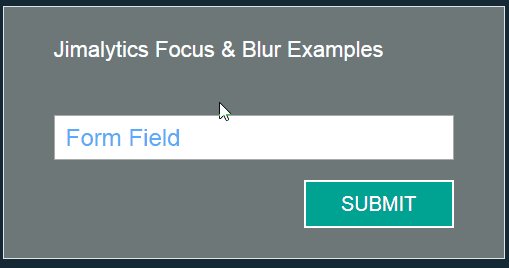
Focus

Form Focus is the opposite of Blur. The rule will evaluate when a user highlights a form field regardless of whether it’s by clicking, tabbing, tapping, or otherwise.
Submit
The Submit event occurs when a form physically submits (does not trigger on click of the “Submit” button). This only works if it is a Submit button (type = submit) and inside a form.
Keyboard Events
Key Down
Fire a rule any time a key is pressed down while an element is selected – usually a form element. For instance, I might target input#username (INPUT field with an ID of username) and track each time someone presses a key (any key). It is NOT possible to designate a specific key within the interface (you would have to use Custom JavaScript… and a good use case).
Key Press
Fire a rule any time a key is pressed (down and up).
Key Up
Fire a rule any time a key is lifted up after being pressed down. This is very similar to Key Press, but does not require the key to be pressed prior to the Launch library loading.
Media Events
Media Events only work for HTML5 videos/media. These will NOT work on Flash players. For each of these elements, you will target the actual media player and not the element. For instance, to track Media Play, you would target the video element and not the Play button (typically a VIDEO element).
Media Ended
The Media Ended event triggers when the specified video ends.
Media Loaded Data
The Media Loaded event triggers when the first frame of media has successfully loaded.
Media Pause
The Media Pause event triggers when the specified video is paused.
Media Play
The Media Play event triggers when the specified video is played at any point (if it is auto-played or unpaused).
Media Stalled
The Media Stalled event triggers when the video stops because it can’t reach the media server.
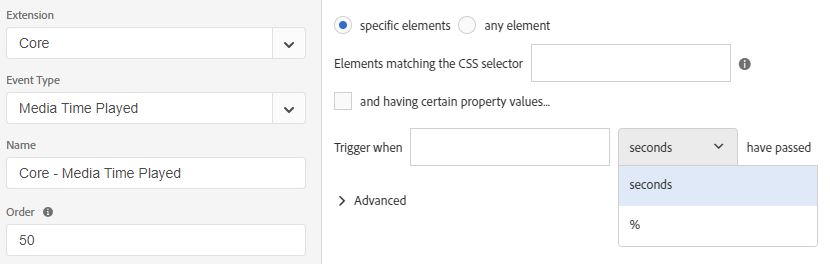
Media Time Played

The Media Time Played event triggers when the specified video has reached a specified milestone.
Media Volume Changed
The Media Volume Changed event triggers when the specified video’s volume changes. You cannot specify a specific volume level (mute, max, or otherwise).
Mobile Events
Orientation Change
Orientation Change is triggered whenever a user switches from a portrait view to a landscape view (or vice versa) on their mobile device. There is nothing built-in to specify landscape or portrait.
Zoom Change
Zoom Change is triggered when a user pinches or spreads their fingers on their mobile device screen to zoom into the content. There is nothing built-in to specify zoom levels in the event.
Mouse Events
Click
A Click event is triggered when the user has clicked on an element… to no one’s surprise.
Hover
The Hover event is triggered when the user hovers their mouse over an element.
Mousedown
The Mousedown event is triggered when the user clicks their mouse down over an element.
Page Load Events
DOM Ready
The DOM Ready event will run your rule when the objects on the page physically exist, but NOT necessarily when all of your content has loaded. For instance, when you see the page and the images on the page have not yet loaded – your DOM is ready, but the window has not yet finished loading.
Library Loaded (Page Top)
The Library Loaded will evaluate the rule when the Adobe Launch library loads at the top of the page. Be careful of using load blocking scripts with this event (scripts that are not asynchronous).
Page Bottom
Page Bottom means the rule will evaluate when the _satellite.pageBottom() script has loaded. NOTE: This works for Synchronous implementations ONLY. Do NOT use this if you do not have _satellite.pageBottom() in your website’s source code.
Window Loaded
![]()
Window Loaded evaluates the rule when everything on the page has loaded. That means the circular spinning thing in your browser tab is done.
Other Events
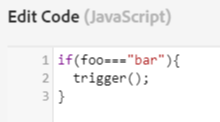
Custom Code

The Custom Code event is for anyone who has run into a case where the default events do not quite do precisely what you want. The JavaScript will run when the page loads but the rule will only be evaluated when the trigger() method is called in the code.
Custom Event
Custom Events are a way to force an event to trigger using some native JavaScript functions. Adam Haining wrote a really solid guide on these triggers. If you’re considering using a Direct Call rule, Custom Events might be a better alternative. The reason is because they support the passing of custom data layer parameters (which isn’t officially supported by Direct Call Rules).
//Set the event data
var someClick = new CustomEvent(‘someClick’, {‘detail’: {‘button’: ‘Twitter Share’}});
//Trigger the custom event
document.body.dispatchEvent(someClick);
When the event is dispatched, it triggers the rule. Here’s what it looks like in the Launch interface. The first step is me adding the event – the second is me leveraging the information sent in the custom event to pass to Adobe Analytics:

If you’re used to it from DTM, not much has changed. However, this is a powerful way to send data layer information to Adobe Launch.
Data Element Change
Launch will check a Data Element every 1 second to see if the value has changed. The polling frequency cannot be changed. If it detects the specified Data Element has changed, the rule will trigger. One might want to use this for detecting specific events in Single Page Apps. The tricky part about this is that the element is polled every second – so if the user leaves the site or the page changes to quickly, the event might not be triggered.
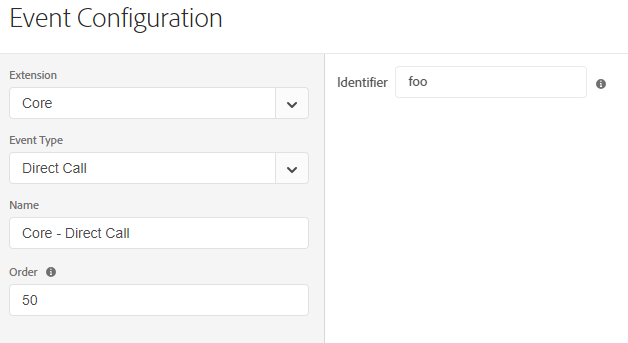
Direct Call
Direct Calls used to be in its own category in DTM. Now it sits among each other event in Launch. The Direct Call Rule is a way to force a rule to fire. These are very useful when you’re using stuff like AJAX or other mechanisms that are difficult (or impossible) to detect via other events. For instance, let’s say I want to create a Direct Call Rule:

The rule will trigger when the following code is executed:
_satellite.track(‘foo’);
Get your developer to help you install this where you want the rule to fire. It’s more of a “brute force” way of triggering rules. Additionally, you can even embed these within rules! So like… you can have a rule… within a rule… within a rule… within a rule…

Element Exists
The Element Exists event will trigger the rule if your specified element physically exists anywhere on the page.
Enters Viewport
The Enters Viewport event will trigger the rule if a specified element exists within your viewport (even if it isn’t visible). For instance, if you’re targeting a 1×1 transparent pixel in the middle of the page, this event will trigger when the bottom of users’ screens reach that pixel.
History Change
The History Change event trigger is particularly useful for Single Page Apps. Users will navigate between pages and aside from the click, the only way to determine when a user goes from Page A to Page B is by using the URL. This is also commonly seen on pages that have a Frequently Asked Questions section – users will click on a link and it will scroll them down to the question. These will often update the URL without reloading the page. The History Change event is how you monitor that URL.
A good way to see this in action is by clicking on an item from the Table of Contents within this article. Watch the address bar update. That’s a history change.
Time on Page
The Time on Page event will trigger the rule after a designated period of time after the library loads (measured in seconds).
For more information, Adobe’s Aaron Hardy wrote an article diving into the nuance how how events technically work.
Final Notes
Adobe Launch provides a plethora of different ways to trigger rules. There’s more than one way to do everything, as well. One person might prefer Direct Call Rules over Custom Events – or vice versa. It depends on your comfort level and whether you have developer support. One way to see if your Launch rule events work is with the Tagtician Adobe Launch debugger. If you’re more comfortable with your dev tools console, you can also use the _satellite.setDebug(true) method to see if your rules are firing. Check out the Adobe Launch Cheat Sheet for more nifty utilities.

Thanks Jim. Very useful stuff to get started and understanding different options for rule events. This page goes to my favorites.
variables are not clear up from first beacon to second call. I am using “clear variables ” but still no results. Please guide me how to clear up variables
Hello Jim,
I have noticed when I have a rule set to load at top of page, it doesn’t seem to actually be synchronous. For example, I have a rule set to top of page, and a custom code box with console.log(“foo”); Meanwhile I have directly on my page, under the launch header script (sync version), console.log(“bar”);. I have noticed “bar” will output before “foo”.
Meanwhile, if I do the same thing with DTM, “foo” properly outputs from the top of page rule, first, and then “bar” outputs on the page. So it seems to me, unlike DTM, Launch’s top of page event is NOT synchronous..
In practice, my current DTM implementation has stuff on page that relies on stuff within DTM loading at top of page synchronously, but this breaks with Launch’s “equivalent”. It seems I may need to restructure/think how I do things, but do you have any experience or thoughts on this? Is this a bug in Launch?
Hello Jim!
I was wondering, can I create multiple Direct Calls with same String Id? As in, 10 direct calls with the Id “onPageLoad”?
Hey Swetank! You can trigger a DCR of any name as many times as you want. You can also create multiple rules with the same name and they will trigger. However, why not consolidate it into a single Direct Call Rule?
Shouldn’t you be a commissioner of police for Gotham City ???
I should!