Last Updated: 9/6/2023 – Added improvements suggested by Guillaume Hermans
View all of the values of all of your Data Elements with the Data Element Viewer for Launch, by Adobe. The Data Element Viewer is a bookmarklet that returns an object in your console. The basis of this was to mitigate the amount of tedium that it takes to find the name of your Data Element, open your console, then type _satellite.getVar(). It’s not difficult to type… but when you’re testing a lot of these it gets annoying. The intent of this bookmarklet is to save you a few minutes each time you want to check a Data Element value.
Here’s how you add it to your browser.
- Right-click on your bookmarks bar
- Click “Add Page…” in Chrome or “New Bookmark…” in Firefox
- Name the bookmark whatever you want – maybe Data Element Viewer
- Replace the URL with the JavaScript below and save (Page field in Chrome and Location field in Firefox
javascript:(function(){if("undefined"!=typeof _satellite)if(void 0!==_satellite._container){var dataElementValue,dataElementNames=[],dataElementObject={},cleanElementObject={};function checkDataElements(){for(var e in _satellite._container.dataElements)dataElementValue=_satellite.getVar(e),dataElementNames.push(e),""===dataElementValue&&(dataElementValue=" "),dataElementObject[e]=JSON.stringify(dataElementValue),""!==_satellite.getVar(e)&&_satellite.getVar(e)!==_satellite._container.dataElements[e].defaultValue&&(cleanElementObject[e]=JSON.stringify(dataElementValue));return{everything:dataElementObject,clean:cleanElementObject}}function displayDataElements(e,t){console.group("RAW Data Elements - Data Element Viewer by Jimalytics - https://jimalytics.com"),console.table(e,["Value"]),console.groupEnd(),console.group("CLEAN Data Elements - Data Element Viewer by Jimalytics - https://jimalytics.com"),console.table(t,["Value"]),console.groupEnd()}function returnData(){var e=checkDataElements();displayDataElements(e.everything,e.clean)}returnData(),window._satellite=window._satellite||{},window._satellite._monitors=window._satellite._monitors||[],window._satellite._monitors.push({ruleTriggered:function(e){returnData()}})}else console.log("Adobe Launch is not present.");else console.log("Adobe Launch is not present.");})();
Your bookmark should look like this:

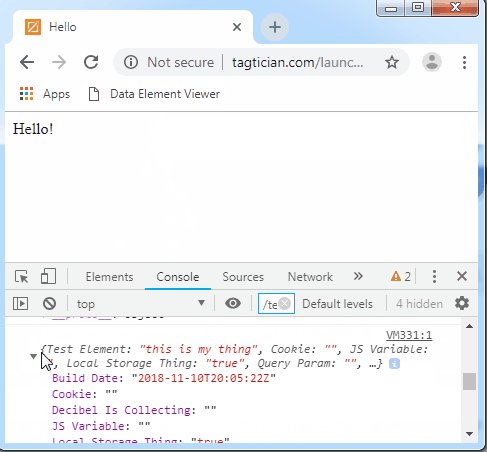
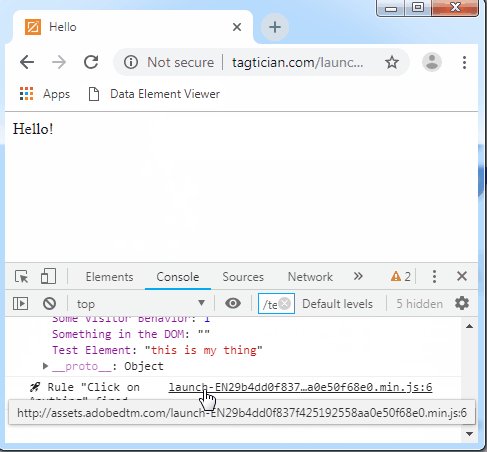
Now open up your console on a site with Adobe Launch and click it! Here’s what it looks like:

As an added bonus, this displays the Data Element object every time a rule has been completed using the Adobe Launch monitoring hooks.
Here’s the base code for you to play with:
if(typeof(_satellite)!=='undefined'){
if(typeof(_satellite._container)!=='undefined'){
var dataElementNames = [];
var dataElementObject = {};
var cleanElementObject = {};
var dataElementValue;
function checkDataElements(){
//Cycles through the Data Elements and builds the object.
for(var elementName in _satellite._container.dataElements){
dataElementValue = _satellite.getVar(elementName);
dataElementNames.push(elementName);
if(dataElementValue === ""){
//Added a space so it would actually show up as a line item in the console table.
dataElementValue = " ";
}
dataElementObject[elementName] = JSON.stringify(dataElementValue);
if(_satellite.getVar(elementName)!==''){
if(_satellite.getVar(elementName)!==_satellite._container.dataElements[elementName].defaultValue){
cleanElementObject[elementName] = JSON.stringify(dataElementValue);
}
}
}
//Returns both the scrubbed and raw objects
return {
everything: dataElementObject,
clean: cleanElementObject
};
}
function displayDataElements(everything,clean){
//Drop drop it all in the console.
console.group("RAW Data Elements - Data Element Viewer by Jimalytics - https://jimalytics.com");
console.table(everything, ["Value"]);
console.groupEnd();
console.group("CLEAN Data Elements - Data Element Viewer by Jimalytics - https://jimalytics.com");
console.table(clean, ["Value"]);
console.groupEnd();
}
function returnData(){
var dataElementInfo = checkDataElements();
displayDataElements(dataElementInfo.everything,dataElementInfo.clean);
}
returnData()
window._satellite = window._satellite || {};
window._satellite._monitors = window._satellite._monitors || [];
window._satellite._monitors.push({
ruleTriggered: function (event) {
returnData()
}
});
}
else{
console.log("Adobe Launch is not present.");
}
}
else{
console.log("Adobe Launch is not present.");
}
Chrome Live Expressions
Jan Exner recently pointed out that Chrome released an update to its browser to support a feature called Live Expressions. Live Expressions allow you to actively monitor the output of any JavaScript that you might type in the console. For instance, if I want to monitor the time, I could type a script to get the current time and you can see it evaluating continuously:

This is what it looks like in the console when you click on the eye icon in the top-right and then type the code above the moving numbers. Okay, so now how might this be useful for DTM/Launch and Data Elements? Simply put: you can monitor them in realtime! It even supports monitoring of multiple expressions. Here’s how that looks:

Try out both the bookmarklet and live expressions and let me know what you think!

This is awesome!!!
This is incredible! Great solution, appreciate it.
This is a great solution. Thank you.
Awesome tool!
You have no idea how much you’re tool has helped, compared to me trying to debug this in the console or using Adobe debugger.
Thank you so much, Moh! Glad you’ve gotten good use out of it.
Hello!
I’ve been using your bookmarklet for years now and it is awesome.
However, I had issues when some data element value is an object: the tables suddenly has many columns.
I tweaked your code to build the table with this: JSON.stringify(dataElementValue) and the table becomes much easier to read.
The complete code:
javascript: (function () { if (‘undefined’ != typeof _satellite) if (void 0 !== _satellite._container) { var dataElementValue, dataElementNames = [], dataElementObject = {}, cleanElementObject = {}; function checkDataElements() { for (var e in _satellite._container.dataElements) dataElementValue = _satellite.getVar(e), dataElementNames.push(e), ” === dataElementValue && (dataElementValue = ‘ ‘), dataElementObject[e] = JSON.stringify(dataElementValue), ” !== _satellite.getVar(e) && _satellite.getVar(e) !== _satellite._container.dataElements[e].defaultValue && (cleanElementObject[e] = JSON.stringify(dataElementValue)); return { everything: dataElementObject, clean: cleanElementObject } } function displayDataElements(e, t) { console.group(‘RAW Data Elements – Data Element Viewer by Jimalytics – https://jimalytics.com‘), console.table(e,[“value”]), console.groupEnd(), console.group(‘CLEAN Data Elements – Data Element Viewer by Jimalytics – https://jimalytics.com‘), console.table(t,[“value”]), console.groupEnd() } function returnData() { var e = checkDataElements(); displayDataElements(e.everything, e.clean) } returnData(), window._satellite = window._satellite || {}, window._satellite._monitors = window._satellite._monitors || [], window._satellite._monitors.push({ ruleTriggered: function (e) { returnData() } }) } else console.log(‘Adobe Launch is not present.’); else console.log(‘Adobe Launch is not present.’); })();
This is an awesome addition to the bookmarklet, thanks Guillaume! I’ll update the code and credit you in the article.
And here is a new version, that sorts the data elements alphabetically in the two tables:
javascript:(function(){if(typeof _satellite!==”undefined”&&typeof _satellite._container!==”undefined”){var dataElementValue,dataElementNames=[],dataElementObject={},cleanElementObject={};function checkDataElements(){for(var e in _satellite._container.dataElements){dataElementValue=_satellite.getVar(e);dataElementNames.push(e);if(dataElementValue===””)dataElementValue=” “;dataElementObject[e]=JSON.stringify(dataElementValue);if(_satellite.getVar(e)!==””&&_satellite.getVar(e)!==_satellite._container.dataElements[e].defaultValue){cleanElementObject[e]=JSON.stringify(dataElementValue);}}var sortedEverything={},sortedClean={};Object.keys(dataElementObject).sort().forEach(function(key){sortedEverything[key]={Value:dataElementObject[key]};});Object.keys(cleanElementObject).sort().forEach(function(key){sortedClean[key]={Value:cleanElementObject[key]};});return{everything:sortedEverything,clean:sortedClean};}function displayDataElements(e,t){console.group(“RAW Data Elements – Data Element Viewer by Jimalytics – https://jimalytics.com“);console.table(e);console.groupEnd();console.group(“CLEAN Data Elements – Data Element Viewer by Jimalytics – https://jimalytics.com“);console.table(t);console.groupEnd();}function returnData(){var e=checkDataElements();displayDataElements(e.everything,e.clean);}returnData();window._satellite=window._satellite||{};window._satellite._monitors=window._satellite._monitors||[];window._satellite._monitors.push({ruleTriggered:function(e){returnData();}});}else{console.log(“Adobe Launch is not present.”);}})();
Works inside a bank that is highly firewalled, which saved the day. I am not allowed to use Chrome extensions, I would willingly sell my house and all its contents to pay for this