8/2019 Update: Adapters has been changed to Hosts in the Launch interface (which is a lot more intuitive). Additionally, the Akamai host and Dev/Staging/Prod environments are created for users by default on property creation. This process is MUCH more intuitive now.
Adobe Launch (or “Launch, by Adobe”) is now publicly accessible. It has left closed beta as-of Summit back in March 2018. If you’re like me, you are still probably getting your feet wet and trying to learn all of the features. One tricky concept I struggled with was learning adapters vs. environments. This sounds a bit like technical jargon. Why can’t I just press the “Create embed code” button? Why aren’t they merged together? I realized I had to change the way I think about approving, building, and publishing libraries. Let’s take a step back and first learn what each of these are individually.
What is an adapter?

For reference, here’s Adobe’s documentation on what this is. Here’s what it has to say:
An adapter is a connection between Launch and your hosting location. Launch currently supports an Akamai adapter and an SFTP adapter. Whenever you produce a build, Launch connects to the server defined by your adapter.
Okay, this kinda makes sense. So an adapter defines a connection. Since I have 3 environments (dev/stage/prod) that I want hosted on Akamai, does that mean I need 3 adapters for each one? NO. I want to define the connection between Adobe Launch and Akamai. That means I don’t need to tell Launch we’re going to be talking to Akamai 3 different times. If you have 3, 5, or 10 different environments and they’re all hosted on Akamai, then you just need a single adapter that points to Akamai servers. Similarly, if I have my own server (AWS or a local FTP) and want to host my file locally (remember that option in DTM?), I might create an SFTP adapter. 95% of the time, you will only use 1 adapter (SFTP or Akamai).
So what situation calls for more than 1 adapter? I’ve seen cases where folks want the production library pointing to their own servers but development environments pointing to Akamai (for server speed, caching, and uptime reasons). Sometimes it’s easier to hand the devs an Akamai snippet while you’re waiting on the SFTP to be configured – that would mean you would have 2 adapters, one to talk to an FTP server and one to talk to Akamai. There could also be situations where you will even have 3 adapters! That might happen when you have a unique staging server (the environment URL might look like: staging.foo.com/launch-asdf1234.js), a production server (foo.com/launch-asdf1234.js), and an Akamai server for dev environments (assets.adobedtm.com/launch-asdf1234.js).
What is an environment?

Here’s Adobe’s documentation on what this is. Here’s what it has to say:
Each library is created inside an environment. An environment defines how you want your build to look when it is published… Once you have saved your environment, it generates the embed code which you can copy and paste into your website.
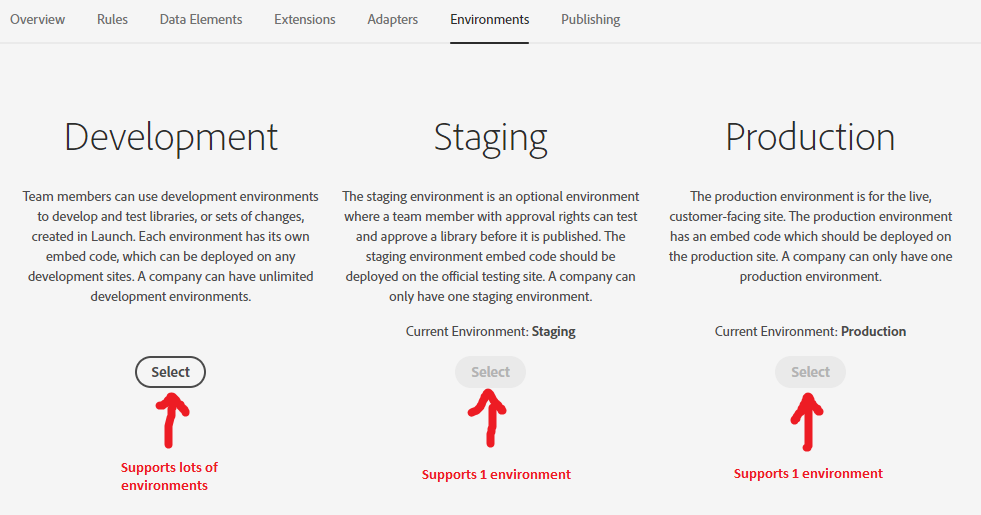
Before we say “an environment is exactly as it sounds” – let’s talk about the basics. You will have a production environment, a staging environment, and a development environment. Each environment will have its own unique embed code (bold text would be the environment embed code):
There could also be situations where you will even have 3 adapters! That might happen when you have a unique staging server (the environment URL might look like: staging.foo.com/launch-asdf1234.js), a production server (foo.com/launch-asdf1234.js), and an Akamai server for dev environments (assets.adobedtm.com/launch-asdf1234.js)
In that example, we see 3 adapters and 3 environments. You might be a little more familiar with a 1 adapter and 3 environment situation:
Staging (assets.adobedtm.com/launch-1234abcd-staging.js), production (assets.adobedtm.com/launch-asdf1234.js), and dev (assets.adobedtm.com/launch-hjkl5678.js)
When you create new rules, you’ll assign that library of rules to a development environment. From there, you’ll approve, build, and move them through the development -> staging -> production environment approval workflow. That means you might be using more than one development environment if you have multiple people working on an implementation.

Treat development environments like workspaces. If you have 6 analysts working on your Adobe Launch implementation – first let me send my condolences – second, you might want to create a development environment for each person… like a workspace. “But Jim, we don’t have 6 development environments to drop all those URLs in!” Well duh. You’ll have 6 different development environment scripts but can swap them out via a Chrome extension like the Launch Switch to test the changes that you or a teammate made.
Tying it all together
Are we clear on what an environments vs. adapters? Just in case, let’s break it down one more time – both of them together.
“I have a dev, staging, and production site that I want hosted on Akamai.”
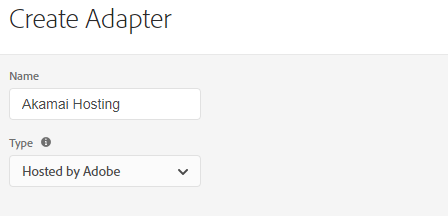
Build one adapter for Akamai. Name it anything you want… but probably “Akamai” or “Adobe” makes the most sense. Now create 3 environments… one for dev, one for staging, and one for prod.
“We have no use for a dev environment because we only have a staging site and a production site – we want to use our own servers for production.”
Build at least 1 FTP adapter. You can use that for both your staging and production site. You can also create one for Akamai if you want to use that for development (that’s likely your decision). Now create a DEV environment (you need at least one) and a PROD environment (you need this). The staging environment is optional and not necessary if you don’t have many testing environments (like staging.site.com, preprod.site.com, dev.site.com, etc).
So why split these into 2 different things? Why not merge the 2 UI’s into 1? It’s simply because the inputs get redundant. Typing in FTP information each time a new Environment is created is a pain in the butt. If something changed (like an updated FTP password), you would have to go into each and every environment and update the settings. Splitting them up just makes sense. Centralizing the adapter makes your life easier. Hopefully this has also shed some light on why some of these decisions were made and how grasping these basic concepts will make for a much more pleasant first impression of Adobe Launch.

3 thoughts on “Adobe Launch: Adapters vs. Environments”