I’ve been getting quite a few questions lately regarding some of the more complex issues that folks run into with Dynamic Tag Manager. There appears to be sufficient documentation to get started, but maybe not enough to handle some of the more advanced-level techniques. While I don’t always solve problems in the most efficient ways, there are some tips that I can provide if you’re completely stuck. This is intended to be part of a series where we tackle one question at a time. Why one at a time? Well… it’s easier for me. Today’s question we’re answering is:
How do I dynamically grab the title of an article?
This one is pretty common and more difficult than it sounds (though if you don’t care about a long-winded explanation, skip to the bottom for the tl;dr [too long; didn’t read] version). For instance, the article below has 2 links you can click (the title and the image). I want to create a single rule that grabs the article title when I click either link.
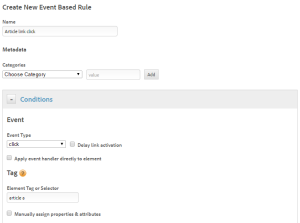
Is this a case for the Data Element? Nope (I’ll explain why in another Q&A). Instead, we want to set a variable that we can use when we tag our click. To do that, we will use the _satellite.setVar(); method. Let’s first create our rule:
Remember we name our rules after the action that the user takes. We do this because multiple tags can fire for each action. Fortunately, NYTimes makes listening for events pretty easy (see image above). Each article can be identified by using “article a” in the selector – meaning it’s listening for any click on an anchor (<a>) tag within an article (<article>) container. Got this part? Good. Our next step is to grab the article title… because we need to actually define it before we reference it in our rule. To do that, you’ll want to use Custom Criteria (see below):
Normally one might associate Custom Criteria as solely a way to evaluate whether or not a rule should fire. In most cases this is true. In this situation, we instead want to set a variable that will be bound to the click event. That’s important because we’re going to be using a jQuery statement called $(this) (or jQuery(this)). “This” is only defined when users have interacted with an element within the scope of the rule – in this case, “this” would be the anchor (<a>) tags within article (<article>) tags and is defined upon the click of the element. Understand “this”? I hope so. Alright, now for the hard part. We need to look at our console and figure out where the article title is located in relation to the physical links:
It looks like the title is within our text link’s anchor tag. If we were JUST tagging the text link, it would be as simple as %this.@text% (which grabs the text and trims the white space). Unfortunately, that pesky image is going to cause problems if we want to contain this in one rule! Our objective is to find some common ground between these two elements so we can both traverse UP to the same point and then back DOWN to the same point (the text within the <h2>’s anchor tag)… all while staying within our little <article> container. We do that by using $(this).parents(); method. One might say “Okay, let’s use $(this).parents(‘body’) and then traverse down to the title!” That won’t work. Why? You’ve gone too far. When you try to travel back down to your element, it will pick the first one it sees instead of the article you’re targeting. That means that every article title will be the same for every click.
The element that best boxes these articles in is the (you guessed it) <article> element. The jQuery we would write to get this value is $(this).parents(“article”). Next, we need to traverse down. This one should be easy. Each article title is wrapped in an <h2> tag – so let’s traverse back down:
$(this).parents(“article”).children(“h2”).text();
Done. Great. (I don’t need to explain what the .text() method does.)
Note: I can’t seem to execute jQuery on the NYTimes site… so you’ll have to take my word for it.
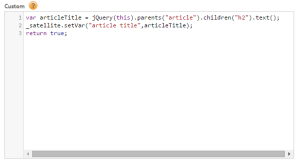
Let’s toss is into our custom script with that _satellite.setVar() function:
The _satellite.setVar() function acts sorta like a Page scoped Data Element or a JavaScript variable… sorta. It’s a name//value pair that attempts to retrieve the value each time it is called. We’re calling this variable “article title”. When we get down to our event, we’ll call %article title%. The rule will then evaluate that logic and try to set the variable. If you try to call the variable in any other rule it will not work.
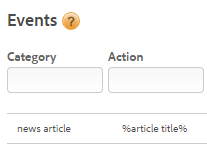
For the home stretch, we will now use this “article title” in a Google Analytics event:
And that’s how it’s done.
tl;dr
Traverse up to the closest possible mutual parent element.
Traverse back down to the title.
Use something like jQuery(this).parents(“div.parent”).children(“a.child”).text() within custom conditions in your event rule.
Set the variable using _satellite.setVar(“article title”, jQuery(this).parents(“div.parent”).children(“a.child”).text()); return true; within the Custom Criteria box.
Call the variable within your event, eVar, prop, etc with %% syntax (%article title% in this case).
Celebrate.
Leave a comment if you have any questions or easier ways to accomplish this. Like I said, I don’t always do things the most efficient way; but you can be sure it will get done!





Where have you been all my life. This.parents()?????
Awesome. Yes I admit, I have been writing my own control structures to navigate up and down the DOM. Really…
var i, h1Text, maxLevels=8, currentNode=this, parentNode;
var country= _satellite.getVar(‘Country’);
//Walk up the DOM from this link to the appropriate container
for (i=0; i<maxLevels; i++) {
parentNode=currentNode.parentNode;
if ((parentNode.nodeName === "DD")&&(parentNode.className.indexOf('accordion-navigation') != -1)){…
Thanks for posting.
Holy cow, Stewart! I’m damn impressed by your JS statement. That’s some freakin’ dedication! I’m happy this helps – and happy we can trim that JS statement down a few lines :-)
Great post.
I have a similar scenario but since im new to DTM and jquery i have a confusion. Suppose i need to get the article title (h1) nested inside anchor tag, will i be using same custom script you mentioned.
This is a test text for tracking
This was the day